Chủ đề translate tailwind: Khám phá sức mạnh của "Translate Tailwind CSS" để tạo nên những trang web đáp ứng và tương tác một cách mượt mà. Bài viết này sẽ hướng dẫn bạn cách sử dụng các công cụ translate của Tailwind CSS, biến ý tưởng thiết kế của bạn thành hiện thực. Đây là cơ hội để nâng cao trải nghiệm người dùng và làm cho giao diện web của bạn nổi bật.
Mục lục
- Tailwind CSS và khả năng Translate
- Tổng quan về Tailwind CSS và khả năng Translate
- Cách sử dụng Translate trong Tailwind CSS
- Các ứng dụng phổ biến của Tailwind CSS Translate
- Người dùng muốn tìm hiểu cách dịch từ khóa tailwind sang ngôn ngữ khác trên Google nhất là bằng cách nào?
- YOUTUBE: Biến đổi, Dịch chuyển, Định lớn, và Xoay - Các tính năng mới trong Tailwind CSS
- Tạo hiệu ứng hoạt hình với Translate trong Tailwind CSS
- Cấu hình và tùy chỉnh Translate trong Tailwind CSS
- Tips và thủ thuật khi sử dụng Tailwind CSS Translate
- Khám phá thêm: Tài nguyên và cộng đồng hỗ trợ
Tailwind CSS và khả năng Translate
Tailwind CSS cung cấp các công cụ để áp dụng các phép biến đổi 2D và 3D cho bất kỳ phần tử nào, bao gồm việc mở rộng, xoay, nghiêng hoặc dịch chuyển.
Cách sử dụng Translate trong Tailwind CSS
- Tailwind CSS cho phép bạn áp dụng các lớp translate một cách đáp ứng tại các breakpoint khác nhau.
- Bạn có thể tùy chỉnh quy mô khoảng cách bằng cách chỉnh sửa theme.spacing hoặc theme.extend.spacing trong tệp tailwind.config.js của mình.
- Để sử dụng các lớp translate một cách đáp ứng, bạn có thể thêm tiền tố breakpoint vào lớp tiện ích. Ví dụ, md:translate-x-8 áp dụng một sự dịch chuyển 8 pixel dọc theo trục ngang bắt đầu từ breakpoint trung bình trở lên.
Ứng dụng của Tailwind CSS Translate
- Tạo các thiết kế web động và đáp ứng thường đòi hỏi phải di chuyển các phần tử xung quanh trang một cách hấp dẫn về mặt hình ảnh và thân thiện với người dùng.
- Tailwind CSS cung cấp một bộ công cụ mạnh mẽ để đạt được điều này, bao gồm tiện ích translate.
- Translate có thể được sử dụng để tạo hiệu ứng hoạt hình, định vị các phần tử trên trang hoặc điều chỉnh bố cục của trang web.
Khám phá thêm về Tailwind CSS Translate
Để biết thêm thông tin và thực hành với Tailwind CSS Translate, bạn có thể truy cập trang web chính thức và thử nghiệm trên Tailwind Play.

Tổng quan về Tailwind CSS và khả năng Translate
Tailwind CSS cung cấp các tiện ích translate giúp bạn áp dụng các biến đổi trực quan như dịch chuyển, xoay, và thay đổi kích thước phần tử một cách linh hoạt và hiệu quả. Khả năng này giúp tạo ra các thiết kế đáp ứng và tương tác mạnh mẽ mà không cần viết nhiều mã CSS tùy chỉnh.
- Tailwind CSS cho phép bạn áp dụng các phép biến đổi 2D và 3D cho bất kỳ phần tử nào, bao gồm việc mở rộng, xoay, nghiêng hoặc dịch chuyển.
- Các tiện ích translate được cung cấp theo giá trị cố định phù hợp với quy mô khoảng cách mặc định, cũng như các biến thể 50% và 100% cho việc dịch chuyển tương đối so với kích thước phần tử.
Bạn có thể tùy chỉnh quy mô khoảng cách bằng cách chỉnh sửa theme.spacing hoặc theme.extend.spacing trong tệp tailwind.config.js của bạn. Điều này cho phép tạo các thiết kế phức tạp và độc đáo mà không cần phải rời khỏi hệ sinh thái Tailwind CSS.
- Để sử dụng các lớp translate một cách đáp ứng, bạn có thể thêm tiền tố breakpoint vào lớp tiện ích. Ví dụ: md:translate-x-8 áp dụng một sự dịch chuyển 8 pixel dọc theo trục ngang từ breakpoint trung bình trở lên.
- Khám phá thêm thông tin và thực hành với Tailwind CSS Translate thông qua Tailwind Play, một công cụ trực tuyến cho phép bạn thử nghiệm và xem trước các thiết kế của mình trong thời gian thực.
Cách sử dụng Translate trong Tailwind CSS
Translate trong Tailwind CSS cho phép bạn dễ dàng di chuyển, xoay, và thay đổi kích thước của các phần tử trên trang web của mình một cách linh hoạt. Dưới đây là hướng dẫn từng bước để sử dụng công cụ này:
- Bắt đầu bằng cách xác định phần tử bạn muốn áp dụng hiệu ứng translate. Có thể là bất kỳ thẻ HTML nào.
- Sử dụng các lớp tiện ích translate của Tailwind CSS như translate-x-{value}, translate-y-{value} để di chuyển phần tử theo trục X hoặc Y. Các giá trị có thể là bất kỳ số nào trong quy mô khoảng cách mặc định, hoặc sử dụng các phần trăm như 50% và 100% để dịch chuyển tương đối với kích thước của chính nó.
- Để điều chỉnh hiệu ứng cho các kích cỡ màn hình khác nhau, thêm tiền tố breakpoint vào lớp tiện ích, ví dụ: md:translate-x-8. Điều này sẽ áp dụng dịch chuyển 8 pixels trên trục X từ breakpoint trung bình trở lên.
- Tùy chỉnh quy mô khoảng cách bằng cách chỉnh sửa theme.spacing hoặc theme.extend.spacing trong tệp tailwind.config.js của bạn để phù hợp với thiết kế của mình.
Sử dụng Tailwind Play để thực hành và xem trước thiết kế của bạn. Đây là một công cụ trực tuyến mà Tailwind CSS cung cấp, cho phép bạn thử nghiệm với các lớp tiện ích một cách nhanh chóng và dễ dàng.
- Lưu ý: Luôn kiểm tra tài liệu chính thức của Tailwind CSS để cập nhật những tính năng mới và các lớp tiện ích translate tiên tiến hơn.
Các ứng dụng phổ biến của Tailwind CSS Translate
Tailwind CSS Translate là một công cụ mạnh mẽ cho phép các nhà phát triển tạo ra các trang web đáp ứng và tương tác. Dưới đây là một số ứng dụng phổ biến của công cụ này:
- Tạo hiệu ứng parallax cho các phần tử trang web, tăng cường trải nghiệm người dùng với cảm giác sâu và động.
- Điều chỉnh vị trí của các phần tử đáp ứng để phù hợp với các kích thước màn hình khác nhau, giúp trang web trở nên thân thiện với mọi thiết bị.
- Tạo ra các hiệu ứng hoạt hình mượt mà khi người dùng cuộn trang hoặc tương tác với các phần tử trên trang, như buttons hay liên kết.
- Sử dụng trong việc điều chỉnh các bố cục phức tạp, cho phép các phần tử dịch chuyển một cách linh hoạt trong không gian trang web.
Thông qua việc kết hợp các lớp tiện ích của Tailwind CSS, bạn có thể dễ dàng thực hiện các biến đổi này mà không cần viết quá nhiều CSS tùy chỉnh. Tailwind CSS Translate không chỉ giúp cải thiện hiệu suất và tối ưu hóa quy trình làm việc mà còn mở ra cơ hội sáng tạo không giới hạn cho các nhà thiết kế và nhà phát triển web.
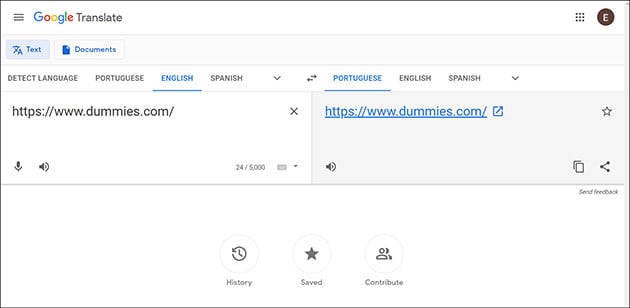
Người dùng muốn tìm hiểu cách dịch từ khóa tailwind sang ngôn ngữ khác trên Google nhất là bằng cách nào?
Để dịch từ khóa \"tailwind\" sang ngôn ngữ khác trên Google, người dùng có thể thực hiện như sau:
- Mở trình duyệt web và truy cập vào trang chính của Google tại https://www.google.com
- Nhập từ khóa \"tailwind\" vào ô tìm kiếm trên trang chủ của Google
- Nhấn phím Enter hoặc nhấn nút Tìm kiếm trên thanh công cụ để bắt đầu tìm kiếm
- Trang kết quả sẽ hiển thị các kết quả liên quan đến từ khóa \"tailwind\"
- Để dịch từ khóa sang ngôn ngữ khác, người dùng có thể sử dụng công cụ dịch trực tuyến của Google bằng cách nhấn vào nút \"Dịch\" ở kết quả tìm kiếm hoặc truy cập vào trang chính của Google Translate (https://translate.google.com/)
- Tại trang dịch của Google, người dùng có thể nhập từ khóa \"tailwind\" vào ô dịch, chọn ngôn ngữ muốn dịch đến và ngôn ngữ nguồn
- Sau đó, nhấn nút \"Dịch\" để xem kết quả dịch của từ khóa \"tailwind\" sang ngôn ngữ khác
Biến đổi, Dịch chuyển, Định lớn, và Xoay - Các tính năng mới trong Tailwind CSS
Tailwind CSS đã thay đổi cách tôi thiết kế website, giúp tăng tốc hoạt động và tạo nên trải nghiệm tuyệt vời cho người dùng. Hãy khám phá thêm qua video Youtube!
Biến đổi, Dịch chuyển và Hoạt ảnh trong Tailwind | Dự án Tailwind CSS
LIKE | COMMENT | SHARE | SUBSCRIBE For More Videos Please SUBSCRIBE to My Channel Transforms, ...
Tạo hiệu ứng hoạt hình với Translate trong Tailwind CSS
Sử dụng Tailwind CSS để tạo hiệu ứng hoạt hình không chỉ làm cho trang web của bạn trở nên sống động mà còn cung cấp trải nghiệm người dùng tốt hơn. Dưới đây là cách bạn có thể tạo hiệu ứng hoạt hình với tính năng Translate:
- Xác định phần tử bạn muốn áp dụng hiệu ứng hoạt hình. Có thể là bất kỳ thẻ HTML nào từ đơn giản đến phức tạp.
- Sử dụng lớp tiện ích Translate của Tailwind CSS, ví dụ translate-x-{value} hoặc translate-y-{value}, để dịch chuyển phần tử theo trục X hoặc Y.
- Kết hợp với các lớp tiện ích về thời gian chuyển đổi và độ trễ, ví dụ duration-500 và delay-150, để kiểm soát tốc độ và thời điểm bắt đầu của hiệu ứng hoạt hình.
- Áp dụng các lớp tiện ích cho các sự kiện, như hover: hoặc focus:, để hiệu ứng hoạt hình được kích hoạt khi người dùng tương tác với phần tử.
Bằng cách này, bạn có thể tạo ra các hiệu ứng hoạt hình đẹp mắt và mượt mà mà không cần đến JavaScript hay CSS tùy chỉnh phức tạp. Tailwind CSS mở ra khả năng thiết kế web động và tương tác, biến trang web của bạn thành một trải nghiệm độc đáo cho mỗi người dùng.
- Nhớ kiểm tra tài liệu Tailwind CSS để khám phá thêm về các lớp tiện ích và cách sử dụng chúng một cách hiệu quả.

Cấu hình và tùy chỉnh Translate trong Tailwind CSS
Để tận dụng tối đa khả năng của Translate trong Tailwind CSS, bạn có thể cấu hình và tùy chỉnh nó theo nhu cầu thiết kế của mình. Dưới đây là cách bạn có thể làm điều đó:
- Truy cập tệp tailwind.config.js trong dự án của bạn.
- Sử dụng thuộc tính theme.spacing hoặc theme.extend.spacing để tùy chỉnh quy mô khoảng cách. Điều này cho phép bạn định nghĩa các giá trị dịch chuyển tùy chỉnh phù hợp với thiết kế của bạn.
- Áp dụng các lớp translate đáp ứng bằng cách thêm tiền tố breakpoint vào lớp tiện ích, ví dụ: md:translate-x-8, để áp dụng dịch chuyển 8 pixels trên trục X từ breakpoint trung bình trở lên.
Với cấu hình linh hoạt này, Tailwind CSS cho phép bạn tạo ra các thiết kế web động và tùy chỉnh cao, tối ưu cho mọi kích cỡ màn hình và trải nghiệm người dùng.
- Luôn kiểm tra tài liệu chính thức của Tailwind CSS để cập nhật các tính năng mới và học hỏi các thủ thuật tùy chỉnh khác.
Tips và thủ thuật khi sử dụng Tailwind CSS Translate
Sử dụng Tailwind CSS Translate mang lại cho bạn khả năng tạo ra các hiệu ứng động và tinh chỉnh vị trí của các phần tử trên trang một cách dễ dàng. Dưới đây là một số tips và thủ thuật để tối ưu hóa việc sử dụng tính năng này:
- Sử dụng các lớp tiện ích Translate để dịch chuyển phần tử theo trục X và Y, như translate-x-5 hoặc translate-y-3, cho phép bạn di chuyển phần tử một cách linh hoạt.
- Áp dụng các hiệu ứng đáp ứng bằng cách thêm tiền tố breakpoint vào lớp tiện ích, như md:translate-x-8, giúp phần tử dịch chuyển một cách thích hợp trên các thiết bị khác nhau.
- Tận dụng Tailwind Play, một công cụ trực tuyến, để thử nghiệm và xem trước hiệu ứng của các lớp translate trước khi áp dụng chúng vào dự án thực tế của bạn.
- Để tạo ra các hiệu ứng hoạt hình mượt mà, kết hợp các lớp translate với các lớp về thời gian chuyển đổi, như duration-300 hoặc ease-in-out, cho phép bạn kiểm soát tốc độ và dạng của hiệu ứng hoạt hình.
- Kiểm tra và tùy chỉnh quy mô khoảng cách trong tailwind.config.js để phù hợp với các yêu cầu thiết kế cụ thể, giúp bạn tạo ra các dịch chuyển độc đáo và phù hợp với thiết kế tổng thể.
Với những tips và thủ thuật này, bạn có thể nâng cao khả năng sử dụng Tailwind CSS Translate, tạo ra các trang web không chỉ đẹp mắt về mặt thẩm mỹ mà còn mượt mà về mặt hiệu ứng và chuyển động.

Khám phá thêm: Tài nguyên và cộng đồng hỗ trợ
Tailwind CSS không chỉ là một framework CSS mạnh mẽ mà còn được hỗ trợ bởi một cộng đồng lớn và đa dạng. Dưới đây là một số tài nguyên và cộng đồng hỗ trợ bạn có thể khám phá thêm:
- Tailwind CSS Documentation: Trang web chính thức cung cấp tài liệu đầy đủ và cập nhật về cách sử dụng Tailwind CSS, bao gồm cả phần Translate.
- Tailwind Play: Một công cụ trực tuyến cho phép bạn thử nghiệm và xem trước các thiết kế của mình với Tailwind CSS mà không cần cài đặt.
- GitHub: Dự án Tailwind CSS trên GitHub là nơi để tìm kiếm hỗ trợ, đóng góp và theo dõi các cập nhật mới nhất.
- Forums và Groups: Có nhiều diễn đàn và nhóm trên internet dành riêng cho Tailwind CSS, nơi mọi người chia sẻ kiến thức, giải quyết vấn đề và thảo luận về các xu hướng mới.
- Video Tutorials: YouTube và các nền tảng video khác có hàng ngàn hướng dẫn từ cơ bản đến nâng cao giúp bạn nắm bắt và sử dụng Tailwind CSS hiệu quả.
Bằng cách tận dụng những tài nguyên này, bạn có thể mở rộng kiến thức và kỹ năng của mình với Tailwind CSS, từ việc tạo ra các thiết kế đẹp mắt đến việc hiện thực hóa các ý tưởng sáng tạo và phức tạp.
Với sức mạnh và linh hoạt của Tailwind CSS Translate, việc tạo ra các trang web động, tương tác và thẩm mỹ trở nên dễ dàng hơn bao giờ hết. Hãy khám phá và sáng tạo không giới hạn với Tailwind CSS!