Chủ đề translatex: Khám phá thế giới của CSS với "TranslateX", một chức năng mạnh mẽ giúp biến đổi vị trí của các phần tử trên trang web. Bên cạnh đó, "TransLaTeX" sẽ mở ra cánh cửa mới cho việc dịch các tài liệu khoa học một cách dễ dàng. Hãy cùng tìm hiểu cách thức hoạt động và ứng dụng của chúng trong thiết kế web và xử lý tài liệu!
Mục lục
- TranslateX trong CSS
- TransLaTeX
- Giới thiệu về TranslateX và TransLaTeX
- Chức năng của TranslateX trong CSS
- Tại sao sử dụng thuộc tính transform: translateX() trong CSS3 quan trọng?
- YOUTUBE: Pure CSS Animation | Transform: translate X vs Y
- Các phương thức biến đổi 2D khác liên quan đến TranslateX
- Làm thế nào TranslateX ảnh hưởng đến việc thiết kế web
- Giới thiệu về TransLaTeX: Công cụ dịch các dự án LaTeX
- Cách sử dụng TransLaTeX để dịch tài liệu
- Ví dụ cụ thể về cách sử dụng TranslateX trong CSS
- Mẹo và thủ thuật khi sử dụng TranslateX và TransLaTeX
TranslateX trong CSS
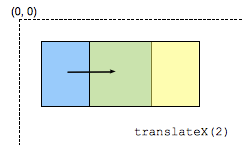
TranslateX là một chức năng của CSS, cho phép di chuyển một phần tử dọc theo trục ngang X. Giá trị dương sẽ di chuyển phần tử sang phải và giá trị âm di chuyển nó sang trái. Ví dụ về cách sử dụng: transform: translateX(50px); để di chuyển phần tử 50px sang phải.
Các phương thức biến đổi 2D trong CSS
- translate()
- rotate()
- scaleX()
- scaleY()
- skewX()
- skewY()
- matrix()

TransLaTeX
TransLaTeX là một công cụ dòng lệnh nhẹ, giúp dịch các dự án LaTeX. Bằng cách phân tích và tách nội dung LaTeX và tận dụng khả năng của GPT, TransLaTeX có thể tự động dịch tài liệu LaTeX từ bất kỳ ngôn ngữ nào sang ngôn ngữ khác.
Cách hoạt động của TransLaTeX
- Phân tích file nguồn chính và tìm kiếm tất cả các file nguồn .tex được tham chiếu.
- Chia tự động các văn bản LaTeX thành các phần nhỏ hơn.
- Sử dụng ChatGPT để dịch tất cả các văn bản LaTeX.
- Tạo một dự án mới với các file đã dịch, giữ nguyên cấu trúc dự án.
- Biên dịch nguồn và nhận bản dịch cuối cùng.
Giới thiệu về TranslateX và TransLaTeX
TranslateX là một chức năng CSS cho phép di chuyển phần tử dọc theo trục X ngang, làm thay đổi vị trí của phần tử mà không ảnh hưởng đến bố cục xung quanh. Nó rất hữu ích trong việc tạo hiệu ứng chuyển động và sắp xếp lại các phần tử trên trang web mà không cần thay đổi cấu trúc HTML.
TransLaTeX là một công cụ dòng lệnh nhẹ cho phép tự động dịch các dự án LaTeX. Nó phân tích và tách nội dung LaTeX, sử dụng khả năng của GPT để dịch văn bản từ ngôn ngữ này sang ngôn ngữ khác, giữ nguyên cấu trúc dự án.
Phương pháp Biến đổi 2D trong CSS
- translate(): Di chuyển phần tử dọc theo cả trục X và Y.
- rotate(): Xoay phần tử một góc xác định.
- scaleX(), scaleY(): Thay đổi kích thước phần tử theo chiều rộng và chiều cao.
- skewX(), skewY(): Nghiêng phần tử theo trục X hoặc Y.
- matrix(): Kết hợp tất cả các phương pháp biến đổi 2D vào một.
Bắt đầu nhanh với TransLaTeX
- Tạo môi trường Python và cài đặt các phụ thuộc.
- Tải về nguồn LaTeX cần dịch.
- Cung cấp khóa API của OpenAI.
- Chạy script main.py trong thư mục gốc của dự án.

Chức năng của TranslateX trong CSS
Chức năng translateX() trong CSS cho phép bạn dịch chuyển một phần tử ngang qua trục X mà không làm ảnh hưởng đến vị trí của các phần tử xung quanh. Điều này tạo ra các hiệu ứng chuyển động mượt mà mà không cần thay đổi cấu trúc của mã HTML.
- Sử dụng giá trị dương để dịch chuyển phần tử sang phải.
- Giá trị âm sẽ dịch chuyển phần tử sang trái.
- Có thể sử dụng đơn vị px, em, % để xác định mức độ dịch chuyển.
Ngoài ra, translateX() là một phần của nhóm các phương pháp biến đổi 2D trong CSS, bao gồm:
| Phương pháp | Mô tả |
| translate() | Di chuyển phần tử theo cả hai trục X và Y. |
| scaleX(), scaleY() | Thay đổi kích thước phần tử theo chiều ngang hoặc dọc. |
| rotate() | Xoay phần tử một góc xác định. |
| skewX(), skewY() | Lệch phần tử theo trục X hoặc Y. |
Việc kết hợp các phương pháp này giúp tạo ra nhiều hiệu ứng độc đáo và tăng cường tính tương tác cho trang web của bạn.
Tại sao sử dụng thuộc tính transform: translateX() trong CSS3 quan trọng?
Thuộc tính transform: translateX() trong CSS3 quan trọng vì nó cung cấp khả năng di chuyển phần tử trên trục x một cách linh hoạt và dễ dàng.
Cụ thể, khi sử dụng translateX(n), với n là giá trị đơn vị đo (px, %, em, ...) ta có thể dịch chuyển phần tử theo trục x một khoảng cách xác định. Điều này giúp tạo ra hiệu ứng di chuyển mượt mà và thuận lợi trong thiết kế web.
Việc sử dụng transform: translateX() cũng giúp tối ưu hóa hiệu suất trang web, vì thay vì sử dụng thuộc tính position với giá trị left/right để di chuyển phần tử, transform: translateX() thường được trình duyệt xử lý hiệu quả hơn, giúp trang web load nhanh hơn.
Ngoài ra, việc sử dụng transform: translateX() còn giúp tạo ra các hiệu ứng động đẹp mắt như khi scroll, hover hoặc khi kích hoạt các sự kiện trên trang web.
Pure CSS Animation | Transform: translate X vs Y
\"Biến đổi JavaScript và trình điều khiển CSS là những khía cạnh sáng tạo và mạnh mẽ trong việc tạo ra trải nghiệm web độc đáo và tuyệt vời.\"
JavaScript Transform TranslateX
Các phương thức biến đổi 2D khác liên quan đến TranslateX
Trong CSS, chúng ta có thể sử dụng nhiều phương thức biến đổi 2D khác ngoài TranslateX để tạo ra hiệu ứng động và cải thiện giao diện người dùng:
- rotate(): Phương thức này giúp xoay một phần tử theo chiều kim đồng hồ hoặc ngược lại tùy thuộc vào góc độ được chỉ định.
- scaleX(), scaleY(): Các phương thức này tăng hoặc giảm kích thước của phần tử theo trục X hoặc Y.
- scale(): Phương thức này cho phép thay đổi kích thước của phần tử theo cả hai chiều ngang và dọc.
- skewX(), skewY(): Các phương thức này tạo ra hiệu ứng méo mó cho phần tử dọc theo trục X hoặc Y.
- skew(): Tương tự như skewX() và skewY(), nhưng áp dụng cho cả hai trục.
- matrix(): Một phương thức phức tạp hơn cho phép bạn kết hợp tất cả các biến đổi 2D bằng một ma trận gồm sáu giá trị.
Các phương thức này có thể được kết hợp để tạo ra các hiệu ứng phức tạp và đẹp mắt cho các phần tử trên trang web.

Làm thế nào TranslateX ảnh hưởng đến việc thiết kế web
TranslateX trong CSS là một công cụ mạnh mẽ giúp tạo ra các hiệu ứng chuyển động mượt mà và nâng cao trải nghiệm người dùng trên trang web. Nó cho phép các nhà thiết kế di chuyển phần tử dọc theo trục X (ngang), từ đó tạo ra các hiệu ứng động như lướt qua, xuất hiện hoặc biến mất một cách tự nhiên.
- TranslateX được sử dụng để thực hiện các hiệu ứng chuyển động khi người dùng di chuột qua (hover) hoặc tương tác với phần tử.
- Nó cung cấp khả năng thiết kế web đáp ứng nhanh chóng và hiệu quả, giúp cải thiện hiệu suất trang web do giảm bớt gánh nặng cho CPU.
- TranslateX cũng góp phần tạo ra cảm giác động và sống động cho trang web, khiến nội dung trở nên thú vị và cuốn hút hơn đối với người dùng.
Ví dụ, việc sử dụng TranslateX có thể giúp các phần tử như nút bấm, hình ảnh hoặc card thông tin di chuyển mượt mà trên màn hình, góp phần tạo ra một trang web hiện đại và chuyên nghiệp.
Giới thiệu về TransLaTeX: Công cụ dịch các dự án LaTeX
TransLaTeX là một công cụ dịch độc đáo được thiết kế dành riêng cho các dự án LaTeX. Công cụ này hỗ trợ các nhà nghiên cứu, sinh viên và giáo viên trong việc chuyển đổi tài liệu khoa học và học thuật từ ngôn ngữ này sang ngôn ngữ khác một cách chính xác và hiệu quả.
- Tính năng tự động nhận dạng và dịch các cụm từ chuyên ngành trong LaTeX, đảm bảo tính chính xác của nội dung khoa học.
- Hỗ trợ đa ngôn ngữ: Có khả năng dịch tài liệu LaTeX sang hơn 40 ngôn ngữ khác nhau.
- Tích hợp dễ dàng với các môi trường LaTeX phổ biến, giúp quá trình dịch diễn ra mượt mà và tự động.
Ngoài ra, TransLaTeX còn cung cấp các công cụ hỗ trợ chỉnh sửa và kiểm tra lỗi ngôn ngữ, giúp tăng cường độ chính xác và dễ đọc cho tài liệu sau khi dịch. Đây là công cụ không thể thiếu cho bất kỳ ai muốn mở rộng tầm vóc của công trình nghiên cứu của mình ra toàn thế giới.
- Chuẩn bị tài liệu LaTeX cần dịch.
- Chọn ngôn ngữ đích cho bản dịch.
- Sử dụng TransLaTeX để tự động dịch tài liệu.
- Xem xét và chỉnh sửa các phần cần thiết sau khi dịch.
- Xuất bản tài liệu đã dịch.

Cách sử dụng TransLaTeX để dịch tài liệu
TransLaTeX là công cụ dịch tài liệu LaTeX giúp biến tài liệu khoa học và học thuật của bạn trở nên toàn cầu hóa bằng cách dịch chúng sang nhiều ngôn ngữ. Dưới đây là cách sử dụng TransLaTeX để dịch tài liệu của bạn:
- Cài đặt và cấu hình TransLaTeX trên hệ thống của bạn.
- Chuẩn bị tài liệu LaTeX của bạn, đảm bảo rằng nó không chứa lỗi cú pháp.
- Mở tài liệu với TransLaTeX và chọn ngôn ngữ nguồn cũng như ngôn ngữ đích mà bạn muốn dịch.
- Thực hiện quá trình dịch bằng cách sử dụng tính năng dịch tự động của TransLaTeX.
- Review và chỉnh sửa các phần dịch, nếu cần, để đảm bảo tính chính xác và mức độ tự nhiên của ngôn ngữ.
- Xuất bản tài liệu đã dịch sau khi hoàn tất quá trình kiểm duyệt.
Lưu ý: Đảm bảo rằng bạn đã kiểm tra và xác minh tính chính xác của tài liệu dịch trước khi sử dụng hoặc xuất bản. Ngôn ngữ tự nhiên có thể phức tạp và việc dịch cần được thực hiện cẩn thận.
Ví dụ cụ thể về cách sử dụng TranslateX trong CSS
translateX là một hàm trong CSS cho phép bạn di chuyển một phần tử dọc theo trục X (ngang). Dưới đây là cách bạn có thể sử dụng hàm này:
- Sử dụng "transform: translateX(value);" để di chuyển phần tử.
- "value" có thể là một giá trị dài như "px", "em" hoặc một phần trăm của chiều rộng phần tử cha.
- Một giá trị dương sẽ di chuyển phần tử sang phải, trong khi một giá trị âm sẽ di chuyển nó sang trái.
Dưới đây là một ví dụ cụ thể:
| CSS | Mô tả |
| .moveRight { transform: translateX(100px);} | Di chuyển phần tử 100px sang phải. |
| .moveLeft { transform: translateX(-50px);} | Di chuyển phần tử 50px sang trái. |
Lưu ý rằng khi sử dụng translateX, phần tử sẽ di chuyển từ vị trí hiện tại của nó, không ảnh hưởng đến bố cục của các phần tử khác trong trang.

Mẹo và thủ thuật khi sử dụng TranslateX và TransLaTeX
Khi làm việc với CSS và LaTeX, việc hiểu biết về cách sử dụng các công cụ như TranslateX có thể giúp cải thiện dự án của bạn. Dưới đây là một số mẹo và thủ thuật:
- Luôn kiểm tra sự tương thích của trình duyệt khi sử dụng các hàm CSS transform như TranslateX.
- Để có hiệu ứng 3D, kết hợp TranslateX với các hàm khác như translateZ và perspective.
- Đối với các dự án LaTeX, sử dụng TransLaTeX để dịch văn bản một cách chính xác, đặc biệt là với các thuật ngữ chuyên môn.
- Sử dụng transform-origin để thay đổi điểm neo của việc biến đổi trong CSS.
Bên cạnh đó, đây là một số ví dụ cụ thể:
Lưu ý: Sử dụng thuộc tính "will-change: transform;" để cải thiện hiệu suất của các hiệu ứng biến đổi.
Khám phá sức mạnh của "translateX" trong CSS và "TransLaTeX" cho các dự án của bạn để nâng cao trải nghiệm người dùng và đa dạng hóa nội dung. Bắt đầu biến đổi web và tài liệu của bạn ngay hôm nay!