Chủ đề translate in css: Khám phá sức mạnh của "translate in CSS" trong thiết kế web! Bài viết này sẽ đưa bạn từ những bước đầu tiên đến những ứng dụng nâng cao, giúp tạo ra các hiệu ứng chuyển động mượt mà và điều chỉnh vị trí các phần tử một cách linh hoạt. Hãy cùng tìm hiểu làm thế nào để "translate" có thể thay đổi cách bạn thiết kế web.
Mục lục
- CSS Translate
- Giới thiệu về CSS Translate
- Người dùng muốn tìm hiểu về cách sử dụng thuộc tính transform: translate() trong CSS phục vụ mục đích gì nhất trên Google?
- YOUTUBE: Học CSS Transform trong 15 Phút
- Cách sử dụng CSS Translate
- Ví dụ cụ thể về CSS Translate
- Lưu ý khi sử dụng CSS Translate
- Cú pháp và các giá trị của CSS Translate
- So sánh CSS Translate với các thuộc tính khác
- Ứng dụng của CSS Translate trong thiết kế web
- Khắc phục sự cố và câu hỏi thường gặp
- Tài nguyên và công cụ hữu ích
- Kết luận và điểm qua những điều cần nhớ
CSS Translate
Thuộc tính translate cho phép bạn thay đổi vị trí của các phần tử.
Định nghĩa và Cách Sử Dụng
Thuộc tính translate định nghĩa tọa độ x và y của một phần tử trong 2D. Bạn cũng có thể định nghĩa tọa độ z để thay đổi vị trí trong 3D.
Các tọa độ có thể được chỉ định như chỉ tọa độ x, cả tọa độ x và y, hoặc tọa độ x, y và z.
Ví dụ:
Lưu ý
- Giá trị mặc định: none
- Không kế thừa
- Có thể được chuyển động: vâng
- Phiên bản: CSS3
Cú pháp:
Dùng một giá trị
transform: translate(200px);
Dùng hai giá trị
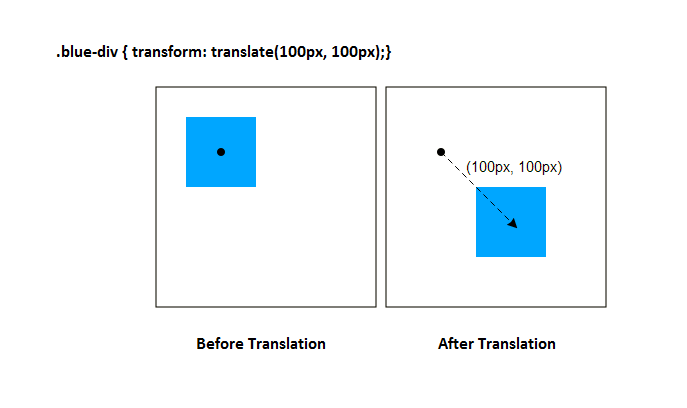
transform: translate(100px, 200px);

Giới thiệu về CSS Translate
CSS Translate là một chức năng mạnh mẽ cho phép tái vị trí phần tử theo hướng ngang hoặc dọc. Điều này tạo ra một dạng biến đổi dựa trên vectơ hai chiều, cho phép điều chỉnh chính xác vị trí di chuyển của phần tử.
- Translate định nghĩa tọa độ x và y trong không gian 2D và cũng có thể định nghĩa tọa độ z cho không gian 3D.
- Chức năng này cho phép di chuyển phần tử mà không ảnh hưởng đến bố cục xung quanh.
- Một cách sử dụng khác của translate là trong các hiệu ứng chuyển động, tạo điều kiện cho việc tạo ra các hiệu ứng động mượt mà.
Lưu ý rằng, giá trị mặc định của thuộc tính translate là "none" và thuộc tính này không được kế thừa từ phần tử cha. Ngoài ra, nó có thể được hoạt hình, cho phép các thiết kế web động và tương tác cao.
| Cú pháp | Ví dụ |
| translate(X) | transform: translate(50px); |
| translate(X, Y) | transform: translate(100px, 200px); |
| translate3d(X, Y, Z) | transform: translate3d(100px, 200px, 50px); |
Người dùng muốn tìm hiểu về cách sử dụng thuộc tính transform: translate() trong CSS phục vụ mục đích gì nhất trên Google?
Người dùng muốn tìm hiểu về cách sử dụng thuộc tính \"transform: translate()\" trong CSS phục vụ mục đích gì nhất trên Google?
Thuộc tính transform: translate() trong CSS được sử dụng để di chuyển phần tử từ vị trí ban đầu của nó đến vị trí mới trên trục x và y mà không ảnh hưởng đến luồng tài liệu. Điều này giúp tạo ra các hiệu ứng di chuyển mượt mà cho các phần tử trên trang web.
Khi sử dụng transform: translate(), bạn cung cấp giá trị cho hàm translate() để chỉ định khoảng cách di chuyển theo trục x và y. Ví dụ: transform: translate(10px, 20px); sẽ di chuyển phần tử 10px sang phải và 20px xuống dưới so với vị trí ban đầu của nó.
Đây là một công cụ mạnh mẽ để tạo ra các hiệu ứng chuyển động như khi hover, click, scroll trên các phần tử trên trang web, giúp tăng trải nghiệm người dùng và làm cho giao diện trở nên sinh động hơn.
Học CSS Transform trong 15 Phút
\"Biến đổi CSS đem lại sự tươi mới cho trang web, thuộc tính transform tạo hiệu ứng độc đáo. Hãy khám phá và sáng tạo với công nghệ web ngày nay!\"
Cách Sử Dụng Hàm Translate | Thuộc Tính transform của CSS | Học CSS | Số 50
JOIN: https://www.youtube.com/channel/UC0T6MVd3wQDB5ICAe45OxaQ/join Please do watch the complete video for in-depth ...
Cách sử dụng CSS Translate
CSS Translate là một chức năng cho phép tái vị trí phần tử theo hướng ngang và/hoặc dọc, tạo ra một loại biến đổi đặc biệt không ảnh hưởng đến bố cục xung quanh của nó. Điều này thường được sử dụng trong các hiệu ứng chuyển động hoặc điều chỉnh vị trí các phần tử.
- Bắt đầu bằng cách thêm thuộc tính transform vào phần tử bạn muốn di chuyển.
- Sử dụng hàm translate() với một hoặc hai giá trị để chỉ định vị trí mới theo trục X (ngang) và Y (dọc).
- Để di chuyển phần tử theo trục Z (chiều sâu), bạn cần định nghĩa giá trị cho thuộc tính perspective của phần tử cha.
Ví dụ:
- Di chuyển 100px theo trục ngang: transform: translate(100px);
- Di chuyển 100px theo trục ngang và 200px theo trục dọc: transform: translate(100px, 200px);
- Di chuyển trong không gian 3D: transform: translate3d(100px, 200px, 50px);
Lưu ý rằng giá trị mặc định của thuộc tính translate là "none" và không được kế thừa từ phần tử cha. Thuộc tính này cũng có thể được hoạt hình.

Ví dụ cụ thể về CSS Translate
Thuộc tính CSS Translate cho phép bạn di chuyển một phần tử từ một vị trí này sang một vị trí khác dọc theo các trục X (ngang), Y (dọc) và Z (chiều sâu).
Ví dụ sau đây thể hiện cách thay đổi vị trí của một phần tử:
- Chỉ di chuyển theo trục ngang: transform: translate(100px); sẽ di chuyển phần tử 100px sang phải.
- Di chuyển theo cả hai trục ngang và dọc: transform: translate(100px, 20px); sẽ di chuyển phần tử 100px sang phải và 20px xuống dưới.
Bạn cũng có thể sử dụng giá trị phần trăm, điều này cho phép phần tử di chuyển một khoảng cách dựa trên tỷ lệ phần trăm của kích thước container:
- Di chuyển theo tỷ lệ phần trăm: transform: translate(50%); sẽ di chuyển phần tử sang phải một nửa chiều rộng của container của nó.
| Cú pháp | Diễn giải |
| translate(X, Y) | Di chuyển phần tử theo trục X (ngang) và Y (dọc). |
| translateX(X) | Chỉ di chuyển phần tử theo trục X (ngang). |
| translateY(Y) | Chỉ di chuyển phần tử theo trục Y (dọc). |
| translateZ(Z) | Di chuyển phần tử theo trục Z (chiều sâu). |
Lưu ý rằng, bạn cần định nghĩa giá trị cho thuộc tính CSS perspective để hiệu ứng trên trục Z có hiệu lực.
Lưu ý khi sử dụng CSS Translate
CSS Translate cho phép bạn thay đổi vị trí của các phần tử trên một trang web. Khi sử dụng thuộc tính này, hãy lưu ý những điểm sau:
- Thuộc tính translate xác định tọa độ x và y của một phần tử trong không gian 2D, và cũng có thể xác định tọa độ z để thay đổi vị trí trong không gian 3D.
- Đối với các thay đổi về vị trí trên trục z, bạn cần xác định giá trị cho thuộc tính "perspective" trong CSS để có hiệu ứng.
- Translate là một phần của thuộc tính transform, có thể được sử dụng để di chuyển, xoay, co giãn và lật các phần tử.
- Giá trị mặc định của thuộc tính translate là "none", và thuộc tính này không được kế thừa từ phần tử cha.
- Thuộc tính translate có thể được chuyển động hóa, điều này cho phép bạn tạo ra các hiệu ứng chuyển động mượt mà.
Lưu ý rằng một cách thay thế để di chuyển một phần tử là sử dụng thuộc tính transform kết hợp với hàm translate() trong CSS.

Cú pháp và các giá trị của CSS Translate
CSS Translate cho phép di chuyển các phần tử theo trục X (ngang), trục Y (dọc) và có thể là trục Z (chiều sâu). Điều này tạo điều kiện cho việc thay đổi vị trí của các phần tử một cách linh hoạt.
Cú pháp cơ bản:
- Để di chuyển theo trục X: transform: translate(Xpx);
- Để di chuyển theo trục Y: transform: translate(0, Ypx);
- Để di chuyển cùng lúc cả trục X và Y: transform: translate(Xpx, Ypx);
- Để di chuyển trong không gian 3D, cần sử dụng trục Z: transform: translate3d(Xpx, Ypx, Zpx);
Giá trị:
Các giá trị có thể là độ dài (như px, em) hoặc phần trăm, nơi giá trị phần trăm dựa vào kích thước của phần tử chứa.
Lưu ý rằng, khi sử dụng trục Z, bạn cần thiết lập giá trị cho thuộc tính "perspective" để hiệu ứng 3D có hiệu lực.
So sánh CSS Translate với các thuộc tính khác
CSS Translate là một phần của thuộc tính transform, giúp di chuyển phần tử theo chiều ngang (X), chiều dọc (Y) và chiều sâu (Z). Dưới đây là một số điểm so sánh với các thuộc tính khác:
- Translate di chuyển phần tử mà không làm thay đổi layout của các phần tử khác, khác với thuộc tính position.
- So với thuộc tính position, translate không gây ra sự chồng chéo không mong muốn.
- Translate cung cấp một cách để thực hiện các biến đổi 3D, khác biệt so với các thuộc tính chỉ thao tác trên mặt phẳng 2D như top, left, right và bottom.
Ngoài ra, sử dụng translate trong CSS còn giúp tăng hiệu suất chuyển động, tạo ra các hiệu ứng mượt mà và tự nhiên hơn so với việc sử dụng các thuộc tính vị trí truyền thống.
Ứng dụng của CSS Translate trong thiết kế web
CSS Translate được sử dụng rộng rãi trong thiết kế web để tạo ra các hiệu ứng và cải thiện trải nghiệm người dùng. Dưới đây là một số ứng dụng phổ biến:
- Chuyển động và hiệu ứng hình ảnh: Sử dụng CSS Translate, các phần tử trên trang có thể di chuyển mượt mà, tạo hiệu ứng hấp dẫn cho người dùng khi họ tương tác với trang web.
- Cải thiện hiệu suất: CSS Translate giúp tối ưu hóa hiệu suất bằng cách giảm bớt tải xử lý cho CPU, giúp trang web chạy mượt mà hơn, đặc biệt trên các thiết bị di động.
- Thiết kế web đáp ứng: Translate hỗ trợ việc tạo ra các thiết kế web linh hoạt và phản hồi nhanh chóng với các kích cỡ màn hình khác nhau.
Bên cạnh đó, CSS Translate còn được kết hợp với các thuộc tính khác như Rotate, Scale, và Skew để tạo ra các hiệu ứng đa dạng hơn.
Khắc phục sự cố và câu hỏi thường gặp
CSS Translate là một công cụ mạnh mẽ nhưng cũng có thể gây ra một số vấn đề. Dưới đây là một số câu hỏi thường gặp và cách giải quyết:
- Khi sử dụng CSS Translate, một vấn đề thường gặp là phần tử không di chuyển như mong đợi. Đảm bảo rằng bạn đã nhập chính xác các giá trị và không có lỗi cú pháp trong mã của bạn.
- Một số trường hợp, sử dụng translate có thể không có hiệu ứng do không đặt thuộc tính "perspective" cho phần tử cha nếu bạn đang cố gắng thực hiện một chuyển động 3D.
- Nếu bạn gặp sự cố với hiệu suất khi áp dụng CSS Translate, hãy xem xét việc giảm kích thước và phức tạp của các đối tượng được di chuyển.
Đây chỉ là một số vấn đề thường gặp và cách khắc phục. Nếu bạn gặp vấn đề cụ thể, hãy tìm kiếm cụ thể cho trường hợp của mình hoặc tham khảo thêm tài liệu hỗ trợ.

Tài nguyên và công cụ hữu ích
Có nhiều tài nguyên và công cụ trực tuyến giúp bạn hiểu và sử dụng CSS Translate một cách hiệu quả:
- MDN Web Docs cung cấp hướng dẫn chi tiết và ví dụ về cách sử dụng CSS Translate, cũng như các thuộc tính transform khác.
- CSS-Tricks giới thiệu về cách thức hoạt động của CSS Translate và các kỹ thuật liên quan.
- FreeCodeCamp cung cấp một hướng dẫn toàn diện về các hàm transform trong CSS, bao gồm translate, rotate, skew và scale.
- W3Schools cung cấp ví dụ và bài giảng dễ hiểu về thuộc tính translate trong CSS.
Ngoài ra, các công cụ như The Matrix Resolutions giúp bạn chuyển đổi các hàm transform sang dạng ma trận, giúp hiểu rõ hơn về cách chúng tác động đến các phần tử.
Kết luận và điểm qua những điều cần nhớ
CSS Translate là một công cụ mạnh mẽ cho phép chuyển đổi vị trí của các phần tử trên trang web mà không ảnh hưởng đến bố cục tổng thể. Dưới đây là một số điểm chính cần nhớ:
- Translate cho phép di chuyển các phần tử theo trục X (ngang), Y (dọc) và Z (chiều sâu).
- Bạn có thể chỉ định tọa độ dưới dạng x, y hoặc x, y, z.
- Thuộc tính perspective cần được định nghĩa để các chuyển động 3D có hiệu lực.
- Translate là một phần của thuộc tính transform, nhưng cũng có thể được sử dụng độc lập với cú pháp rõ ràng hơn.
- Thuộc tính này không kế thừa và có thể được chuyển động hóa.
Hãy thực hành và áp dụng CSS Translate một cách cẩn thận để tạo ra các hiệu ứng đẹp mắt và mượt mà trên trang web của bạn.
Khám phá CSS Translate là chìa khóa để tạo ra trang web động và sinh động, giúp nội dung của bạn nổi bật và thu hút người dùng. Bắt đầu hành trình biến hóa không gian web của bạn ngay hôm nay!