Chủ đề translate css: Khám phá sức mạnh của CSS Translate để tăng cường tính tương tác và động của trang web! Với các ví dụ minh họa chi tiết và hướng dẫn cụ thể, bài viết này sẽ giúp bạn hiểu rõ về cú pháp, cách sử dụng và ứng dụng trong hoạt ảnh cũng như giao diện người dùng. Nâng cao trải nghiệm người dùng và làm cho trang web của bạn nổi bật với CSS Translate!
Mục lục
- Ví dụ về CSS Translate
- Ví dụ về CSS Rotate
- Ví dụ về CSS Scale
- Hoạt ảnh khi Hover
- Làm thế nào để sử dụng thuộc tính translate trong CSS để di chuyển các phần tử trên trang web?
- Giới Thiệu về CSS Translate
- YOUTUBE: CSS Transform đã quá cũ! Hãy sử dụng phương pháp này thay thế
- Cú pháp và Cách Sử Dụng
- Ví dụ Minh Họa
- Ứng dụng trong Hoạt ảnh và Giao diện
- So Sánh với Các Phương pháp Biến đổi Khác
- Mẹo và Thủ Thuật
- Tài Nguyên và Công cụ Hữu Ích
- Câu Hỏi Thường Gặp
Ví dụ về CSS Translate
Di chuyển 50px sang phải và 100px xuống dưới

Ví dụ về CSS Rotate
Xoay một phần tử 20 độ
Ví dụ về CSS Scale
Thay đổi kích thước phần tử

Hoạt ảnh khi Hover
Di chuyển lên khi hover
Làm thế nào để sử dụng thuộc tính translate trong CSS để di chuyển các phần tử trên trang web?
Để sử dụng thuộc tính \"translate\" trong CSS để di chuyển các phần tử trên trang web, bạn cần thực hiện các bước sau:
- Thêm thuộc tính transform: translate() vào CSS của phần tử mà bạn muốn di chuyển. Ví dụ:
- Cấu trúc của \"translate()\" có thể chứa giá trị theo chiều ngang và chiều dọc, chỉ số đơn sẽ di chuyển theo chiều ngang và dọc, tại vị trí mặc định phần tử, còn chỉ số âm sẽ di chuyển theo chiều tiêu cựng (trái hoặc lên).
- Lưu ý rằng giá trị của \"translate()\" có thể là bất kỳ số đo đơn vị nào như px, %, em, rem, ... tùy thuộc vào yêu cầu di chuyển cụ thể.
p { |
|
transform: translate(10px, 20px); |
// Di chuyển phần tử 10px sang phải và 20px xuống dưới |
} |
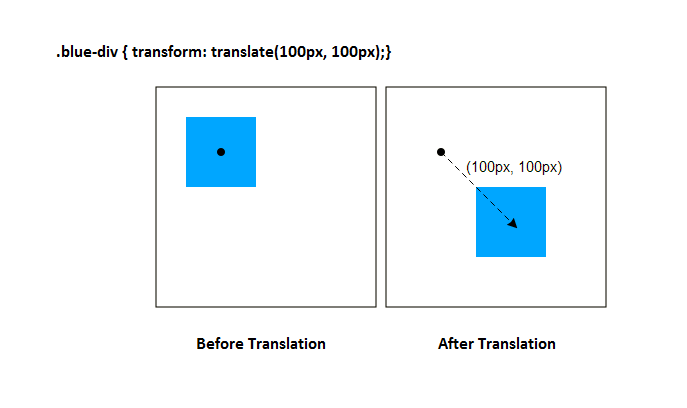
Giới Thiệu về CSS Translate
Hàm CSS translate() cho phép di chuyển một phần tử theo hướng ngang (X) và/hoặc dọc (Y), cũng như theo trục chiều sâu (Z) trong không gian 3D. Điều này giúp điều chỉnh vị trí của các phần tử một cách linh hoạt mà không ảnh hưởng đến bố cục tổng thể của trang. Việc sử dụng translate() là một phần của thuộc tính transform, mang lại hiệu ứng di chuyển mượt mà và chính xác.
- translateX() và translateY() cho phép di chuyển phần tử dọc theo trục X hoặc Y.
- translateZ() và translate3d() dùng để tạo ra hiệu ứng không gian 3D, yêu cầu thiết lập thuộc tính perspective trên phần tử cha.
Phần tử có thể di chuyển một khoảng cố định hoặc theo tỷ lệ phần trăm của kích thước phần tử, đem lại tính động và tương tác cao cho trang web.
CSS Transform đã quá cũ! Hãy sử dụng phương pháp này thay thế
Sự sáng tạo từ việc biến hóa CSS sẽ khiến bạn mê đắm và tìm hiểu thêm về các kỹ thuật trang trí website đẹp mắt.
Một cách mới để thực hiện CSS transform
Having so many different things all controlled with a single property has it\'s downsides, with rotate, scale, and translate all being ...
Cú pháp và Cách Sử Dụng
Để sử dụng hàm CSS translate(), bạn cần xác định hai tham số: tọa độ X và Y, thể hiện khoảng cách di chuyển từ vị trí gốc của phần tử. Cú pháp cơ bản là transform: translate(Xpx, Ypx); hoặc transform: translate(X%, Y%);, trong đó bạn có thể sử dụng đơn vị pixel hoặc phần trăm.
- Di chuyển chỉ trên trục X: transform: translateX(value);
- Di chuyển chỉ trên trục Y: transform: translateY(value);
- Di chuyển trên cả hai trục X và Y: transform: translate(Xvalue, Yvalue);
Trong thực tế, translate() có thể được áp dụng không chỉ cho các phần tử 2D mà còn cho cả không gian 3D, sử dụng translateZ() hoặc translate3d() để thêm vào chiều sâu.
Ngoài ra, khi sử dụng translate, quan trọng là phải nhớ đến thuộc tính transform-origin, cho phép bạn thay đổi điểm gốc của phép biến đổi, ảnh hưởng đến cách phần tử được dịch chuyển hoặc xoay.
Ví dụ Minh Họa
CSS Translate cho phép bạn thay đổi vị trí của các phần tử mà không làm ảnh hưởng đến các phần tử xung quanh. Dưới đây là một số ví dụ cụ thể:
- Di chuyển một phần tử 50 pixels sang phải và 100 pixels xuống dưới: div { transform: translate(50px, 100px); }
- Phóng to một phần tử lên gấp đôi chiều rộng và gấp ba chiều cao: div { transform: scale(2, 3); }
- Xoay một phần tử 30 độ theo chiều kim đồng hồ: div { transform: rotate(30deg); }
Để biết thêm thông tin và thực hành, bạn có thể tham khảo các bài viết và hướng dẫn từ W3Schools và CSS-Tricks, nơi cung cấp các ví dụ chi tiết và minh họa về cách sử dụng các hàm transform khác nhau trong CSS.

Ứng dụng trong Hoạt ảnh và Giao diện
CSS Translate được ứng dụng rộng rãi trong việc tạo hoạt ảnh và cải thiện giao diện người dùng trên các trang web. Dưới đây là một số ví dụ về cách áp dụng nó:
- Hoạt ảnh phản hồi: Sử dụng translate để tạo hiệu ứng di chuyển linh hoạt khi người dùng tương tác với các phần tử, như nút bấm hoặc hình ảnh.
- Giao diện người dùng động: Áp dụng translate trong menu, thanh điều hướng, hoặc các phần tử trượt để tạo giao diện người dùng đẹp mắt và hiện đại.
- Hoạt ảnh trong các yếu tố web: Tạo hiệu ứng chuyển động cho các phần tử khi chúng xuất hiện hoặc biến mất khỏi trang, làm cho trang web trở nên sống động hơn.
Để hiểu rõ hơn và xem các ví dụ cụ thể, bạn có thể tham khảo thông tin tại CSS-Tricks, MDN Web Docs, và W3Schools, nơi cung cấp hướng dẫn và ví dụ minh họa về cách sử dụng CSS Translate trong việc tạo hoạt ảnh và cải thiện giao diện người dùng.
So Sánh với Các Phương pháp Biến đổi Khác
CSS transform cung cấp nhiều phương pháp biến đổi khác nhau giúp chúng ta có thể thay đổi vị trí, kích thước, hình dạng, và góc nhìn của các phần tử trên trang web một cách linh hoạt.
- translate(): Dịch chuyển phần tử theo trục X và Y.
- rotate(): Xoay phần tử một góc nhất định, có thể là xoay theo chiều kim đồng hồ hoặc ngược lại.
- scale(): Thay đổi kích thước của phần tử theo chiều ngang, chiều dọc, hoặc cả hai.
- skew(): Nghiêng phần tử theo một góc nhất định trên trục X hoặc Y.
- matrix(): Kết hợp tất cả các biến đổi trên thành một.
Bằng cách so sánh, `translate()` đơn giản chỉ thay đổi vị trí của phần tử mà không làm thay đổi hình dạng hay kích thước. Trong khi đó, các phương pháp khác như `rotate()`, `scale()`, và `skew()` có thể thay đổi hình dạng và định hình lại phần tử.

Mẹo và Thủ Thuật
Dưới đây là một số mẹo và thủ thuật để tối ưu hóa việc sử dụng CSS translate:
- Khi làm việc với grid, hãy chắc chắn rằng grid của bạn phản hồi đúng cách trên các thiết bị khác nhau.
- Sử dụng Flexbox để dễ dàng căn giữa các phần tử một cách dọc.
- Tránh sử dụng bộ chọn toàn cục (*) vì nó làm tăng tải render.
- Khai thác các media queries để mục tiêu hóa các thiết bị có hướng khác nhau như portrait hoặc landscape.
- Thử nghiệm các phần tử pseudo như `:target` và `:checked` để thêm các sự kiện và hiệu ứng đặc biệt.
- Sử dụng whitespace trong thiết kế web của bạn để tạo ra trải nghiệm người dùng tốt hơn.
Các mẹo và thủ thuật trên có thể giúp bạn tối ưu hóa việc sử dụng `translate` trong CSS, giúp tạo ra các hiệu ứng và bố cục đẹp mắt và phản hồi.
Tài Nguyên và Công cụ Hữu Ích
Đây là một số tài nguyên và công cụ bạn có thể sử dụng để làm việc hiệu quả hơn với CSS translate:
- MDN Web Docs cung cấp hướng dẫn chi tiết và ví dụ về cách sử dụng `translate` và các hàm biến đổi khác trong CSS.
- W3Schools giới thiệu về thuộc tính `translate` và cách nó được sử dụng trong việc thay đổi vị trí của các phần tử.
- Codecademy và FreeCodeCamp cung cấp các khóa học và hướng dẫn để học và thực hành CSS, bao gồm cả việc sử dụng `translate`.
- CSS Portal và Web Code Tools cung cấp các công cụ để tạo và kiểm tra CSS, giúp bạn nhanh chóng tạo ra các hiệu ứng mong muốn.
- Speckyboy liệt kê các thư viện, frameworks và công cụ CSS phổ biến có thể hỗ trợ việc sử dụng `translate` và các hàm biến đổi khác.

Câu Hỏi Thường Gặp
Dưới đây là một số câu hỏi thường gặp khi sử dụng CSS `translate`:
- Làm thế nào để dịch chuyển một phần tử chỉ dọc theo trục X hoặc Y?
- Bạn có thể sử dụng `translateX(value)` để dịch chuyển dọc theo trục X và `translateY(value)` để dịch chuyển dọc theo trục Y.
- Có sự khác biệt nào giữa `translate` và `translate3d` không?
- `translate` dịch chuyển phần tử trong không gian 2D, trong khi `translate3d` thêm khả năng dịch chuyển theo trục Z, tạo hiệu ứng 3D.
- Tại sao nên sử dụng `translate` thay vì thuộc tính vị trí tuyệt đối?
- Việc sử dụng `translate` thường hiệu quả hơn về mặt hiệu suất, đặc biệt khi kết hợp với các hiệu ứng chuyển động hay hoạt ảnh.
- Làm thế nào để áp dụng `translate` cho các phần tử responsive?
- Sử dụng đơn vị phần trăm hoặc viewport để `translate` phần tử một cách linh hoạt trên các kích cỡ màn hình khác nhau.
Sử dụng CSS "translate" không chỉ cải thiện hiệu suất hoạt ảnh và chuyển động mà còn mang lại sự linh hoạt và hiệu quả trong việc tạo dáng và vị trí cho các phần tử trên trang web của bạn, giúp tạo ra những trang web đẹp mắt và tương tác cao.