Chủ đề css translate: Khám phá sức mạnh của CSS Translate qua bài viết này, nơi bạn sẽ học cách di chuyển và biến đổi các phần tử trên trang web một cách linh hoạt và dễ dàng. Hãy cùng tìm hiểu cách áp dụng công cụ này để tạo nên những thiết kế độc đáo và tối ưu hóa trải nghiệm người dùng, từ hiệu ứng đơn giản đến những biến đổi phức tạp.
Mục lục
- CSS Translate
- Tổng quan về CSS Translate
- Người dùng muốn tìm kiếm cách sử dụng CSS để thực hiện chuyển động dịch chuyển (translate) trên trang web?
- YOUTUBE: Cách mới để thực hiện biến đổi CSS!
- Cách sử dụng CSS Translate
- Ví dụ về CSS Translate
- So sánh CSS Translate và Transform
- Sử dụng CSS Translate trong thiết kế Responsive
- Ưu và nhược điểm của CSS Translate
- Best Practices và Tips khi sử dụng CSS Translate
- Câu hỏi thường gặp khi sử dụng CSS Translate
CSS Translate
CSS translate cho phép bạn thay đổi vị trí của các phần tử trên trang web mà không ảnh hưởng đến bố cục của các phần tử xung quanh.
Thuộc tính CSS translate
Thuộc tính translate định nghĩa tọa độ x và y cho một phần tử trong 2D, hoặc tọa độ z để thay đổi vị trí trong 3D. Các giá trị có thể là x-coordinates, x và y-coordinates, hoặc x, y và z-coordinates.
Ví dụ
- Chuyển một phần tử 100px sang phải: .element { translate: 100px; }
- Chuyển một phần tử xuống dưới 100px: .element { translate: 0, 100px; }
- Chuyển một phần tử lên trên 100px: .element { translate: 0, -100px; }
So sánh translate với transform
Thuộc tính translate và hàm transform trong CSS cung cấp hai cách tương tự nhau để chỉ định một sự chuyển đổi dịch chuyển. Tuy nhiên, translate cho phép bạn thực hiện việc dịch chuyển mà không cần sử dụng transform. Cú pháp của thuộc tính translate ngắn gọn hơn so với hàm dịch chuyển tương ứng.
Thuộc tính translate3d
translate3d cho phép bạn chuyển một phần tử cả theo trục x, y và z. Giá trị z chỉ có thể là một độ dài - không thể là một tỷ lệ phần trăm. Ví dụ, để di chuyển một phần tử 150px từ vị trí ban đầu trên trục x, bạn có thể sử dụng: transform: translate3d(150px, 0, 0);
Ảnh hưởng của translate đến bố cục
Sử dụng translate không làm thay đổi bố cục của các phần tử khác trên trang. Điều này có nghĩa là phần tử được di chuyển sẽ không ảnh hưởng hoặc được ảnh hưởng bởi vị trí của các phần tử khác.

Tổng quan về CSS Translate
CSS Translate là một thuộc tính mạnh mẽ cho phép bạn di chuyển các phần tử trên trang web theo chiều ngang, chiều dọc hoặc cả ba chiều không gian, không làm ảnh hưởng đến bố cục xung quanh.
- Cú pháp: Sử dụng transform: translate(x, y); để di chuyển theo hai chiều. Cho x và y là khoảng cách muốn di chuyển.
- Biến thể 3D: Sử dụng transform: translate3d(x, y, z); để di chuyển trong không gian 3D.
- Thuộc tính translate độc lập: Cú pháp ngắn gọn hơn, không cần sử dụng với transform, ví dụ: translate: 50px 100px;.
Bạn cũng có thể sử dụng các hàm đơn giản hơn như translateX() và translateY() cho chuyển động chỉ theo một hướng. Thuộc tính này thường được sử dụng để tạo hiệu ứng hoạt hình, di chuyển phần tử khi người dùng tương tác.
| Thuộc tính | Mô tả |
| translate | Di chuyển phần tử theo chiều x và y. |
| translateX | Chỉ di chuyển theo chiều x. |
| translateY | Chỉ di chuyển theo chiều y. |
| translateZ | Di chuyển theo chiều z trong không gian 3D. |
| translate3d | Di chuyển trong không gian 3D theo cả ba hướng. |
Thuộc tính translate cho phép điều chỉnh vị trí của các phần tử mà không ảnh hưởng đến phần còn lại của bố cục. Điều này làm cho nó trở nên rất hữu ích cho các hoạt động như tạo ra hiệu ứng trượt hoặc di chuyển các phần tử đáp ứng.
Người dùng muốn tìm kiếm cách sử dụng CSS để thực hiện chuyển động dịch chuyển (translate) trên trang web?
Để sử dụng CSS để thực hiện chuyển động dịch chuyển (translate) trên trang web, bạn có thể thực hiện các bước sau:
- Đầu tiên, chọn phần tử mà bạn muốn áp dụng hiệu ứng translate, ví dụ: một hình ảnh, đoạn văn bản hoặc một phần tử HTML bất kỳ.
- Sau đó, sử dụng CSS để áp dụng thuộc tính transform với giá trị translateX hoặc translateY để di chuyển phần tử theo chiều ngang hoặc dọc. Ví dụ:
transform: translateX(50px);hoặctransform: translateY(50px);. - Bạn cũng có thể kết hợp cả hai chiều để điều chỉnh vị trí của phần tử. Ví dụ:
transform: translate(50px, 50px);. - Nếu muốn áp dụng hiệu ứng di chuyển mượt mà, bạn có thể sử dụng thuộc tính transition để điều chỉnh tốc độ và hiệu ứng của translate. Ví dụ:
transition: transform 0.3s ease;.
Cách mới để thực hiện biến đổi CSS!
Hãy khám phá khóa học phát triển web chứa đựng những bí quyết về biến đổi CSS, giúp bạn trở thành chuyên gia trong lĩnh vực thiết kế web. Chắc chắn bạn sẽ học hỏi nhiều điều bổ ích từ khóa học này.
Biến đổi CSS | Thay đổi tỷ lệ, di chuyển, nghiêng và xoay | Khóa học Phát triển Web #32
Hey guys, In this video, We will learn about the CSS Transform Property. Get Notes here: ...
Cách sử dụng CSS Translate
Thuộc tính CSS Translate cho phép bạn thay đổi vị trí của các phần tử mà không làm ảnh hưởng đến bố cục xung quanh của chúng. Bạn có thể sử dụng translate để di chuyển phần tử theo trục X (ngang), trục Y (dọc), hoặc cả hai.
- Để di chuyển phần tử theo trục ngang, sử dụng transform: translateX(value); trong đó giá trị là khoảng cách bạn muốn di chuyển.
- Để di chuyển phần tử theo trục dọc, áp dụng transform: translateY(value);.
- Nếu muốn di chuyển theo cả hai hướng, dùng transform: translate(Xvalue, Yvalue);.
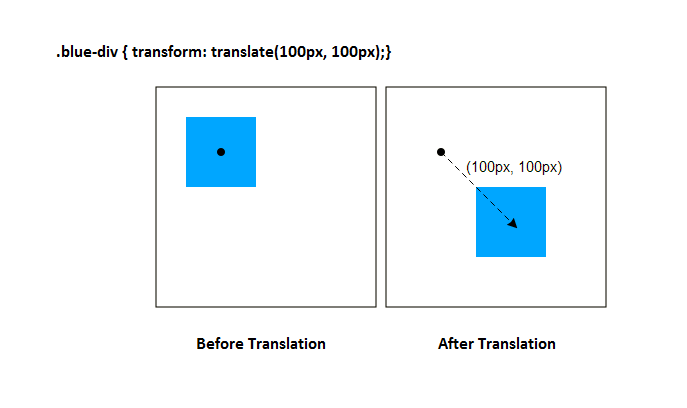
Ví dụ, muốn di chuyển một phần tử 100px sang phải và 50px xuống dưới, bạn có thể viết: .element { transform: translate(100px, 50px); }. Giá trị dương di chuyển phần tử sang phải hoặc xuống dưới, trong khi giá trị âm di chuyển nó sang trái hoặc lên trên.
Bạn cũng có thể sử dụng CSS Translate để di chuyển phần tử trong không gian 3D bằng cách sử dụng thuộc tính translate3d. Ví dụ, .element { transform: translate3d(100px, 50px, 20px); } sẽ di chuyển phần tử 100px sang phải, 50px xuống dưới, và 20px ra ngoài màn hình.
Nhớ rằng khi bạn muốn di chuyển một phần tử dọc theo trục Z (chiều sâu), bạn cần đặt thuộc tính perspective cho phần tử cha của nó để hiệu ứng 3D có thể được nhìn thấy.

Ví dụ về CSS Translate
CSS Translate cho phép bạn thay đổi vị trí của các phần tử mà không làm thay đổi bố cục chung của trang web. Dưới đây là một số ví dụ minh họa cách sử dụng CSS Translate:
- Di chuyển một phần tử 300px sang phải: transform: translate(300px);
- Di chuyển một phần tử lên trên và sang phải: transform: translate(100px, -50px);
- Di chuyển một phần tử xuống dưới 30px và sang trái 6px: transform: translate(-6px, 30px);
- Sử dụng phần trăm để di chuyển phần tử: transform: translate(50%, 25%);
Những ví dụ này chỉ ra cách bạn có thể sử dụng translate để di chuyển phần tử dọc theo trục X (ngang), trục Y (dọc) hoặc cả hai. Bạn cũng có thể sử dụng giá trị âm để di chuyển phần tử theo hướng ngược lại.
Bên cạnh đó, bạn có thể sử dụng translate để tạo hiệu ứng 3D cho phần tử bằng cách sử dụng translateZ kết hợp với perspective. Ví dụ, bạn có thể sử dụng transform: perspective(400px) translateZ(-100px); để tạo ra cảm giác về không gian ba chiều.
So sánh CSS Translate và Transform
CSS Transform là một thuộc tính mạnh mẽ cho phép bạn biến đổi phần tử theo nhiều cách như xoay, lệch, co dãn và di chuyển. CSS Translate là một phần của thuộc tính Transform, được sử dụng riêng biệt để di chuyển phần tử từ vị trí ban đầu của nó.
- CSS Translate: Là một phần của CSS Transform, chủ yếu được sử dụng để di chuyển phần tử theo chiều ngang (X-axis) và chiều dọc (Y-axis).
- CSS Transform: Cung cấp nhiều chức năng hơn chỉ di chuyển, bao gồm xoay (rotate), lệch (skew), và thay đổi kích thước (scale).
Các điểm khác biệt chính giữa CSS Translate và Transform bao gồm:
- Translate chỉ di chuyển phần tử mà không làm thay đổi bố cục của các phần tử xung quanh, còn Transform có thể thay đổi cả kích thước và hình dạng của phần tử.
- Cú pháp của Translate ngắn gọn hơn, thường được sử dụng khi chỉ cần di chuyển phần tử, không cần các biến đổi phức tạp khác.
- Transform bao gồm Translate nhưng còn nhiều chức năng khác, cho phép biến đổi phần tử một cách linh hoạt hơn.
Trong thực tế, việc sử dụng Translate trong Transform giúp tối ưu hóa hiệu suất, vì các thay đổi với Transform (bao gồm Translate) thường không làm ảnh hưởng đến việc sắp xếp bố cục của các phần tử khác trên trang.

Sử dụng CSS Translate trong thiết kế Responsive
CSS translate là một chức năng trong CSS cho phép bạn di chuyển một phần tử từ vị trí hiện tại của nó. Điều này hữu ích trong thiết kế responsive khi bạn muốn thay đổi vị trí của các phần tử mà không làm ảnh hưởng đến layout chung của trang web.
Để sử dụng CSS translate trong thiết kế responsive, bạn có thể kết hợp nó với media queries. Điều này cho phép bạn áp dụng các biến đổi vị trí khác nhau tùy thuộc vào kích thước màn hình hoặc các điều kiện khác. Ví dụ:
@media (max-width: 600px) {
.element {
transform: translateX(50px);
}
}
Bạn cũng có thể sử dụng đơn vị phần trăm để translate tương đối so với kích thước của phần tử, giúp thiết kế của bạn linh hoạt hơn trên các thiết bị khác nhau.
Việc sử dụng CSS translate còn giúp cải thiện hiệu suất của trang web do trình duyệt có thể tối ưu hóa việc render các phần tử được biến đổi.
Ưu và nhược điểm của CSS Translate
- Ưu điểm:
- Tăng tốc độ tải trang và hiệu quả thời gian do việc lưu cache các thông tin về kiểu dáng bởi trình duyệt.
- Cải thiện khả năng tương thích giữa các thiết bị và nền tảng khác nhau, nhờ đó nâng cao trải nghiệm người dùng.
- Hỗ trợ tốt cho SEO do mã nguồn sạch và tổ chức tốt.
- Cung cấp nhiều khả năng thiết kế đa dạng và hỗ trợ thiết kế web đáp ứng (responsive).
- Nhược điểm:
- Gặp vấn đề về tương thích trình duyệt, đôi khi cần phải viết mã đặc biệt cho từng trình duyệt.
- Có đường học tập dốc cho người mới bắt đầu.
- Một số hạn chế về kiểm soát layout, đặc biệt khi tạo các layout phức tạp.
- Nguy cơ về bảo mật do CSS không tích hợp sẵn các tính năng an ninh.

Best Practices và Tips khi sử dụng CSS Translate
- Sử dụng `translate3d()` cho hiệu suất tốt hơn: Đối với việc di chuyển các phần tử, sử dụng `translate3d()` có thể cải thiện hiệu suất bằng cách tạo ra một lớp mới, giảm thiểu việc vẽ lại và định vị lại các phần tử.
- Kết hợp các class để tránh lặp code: Thêm nhiều class vào một phần tử có thể giúp tái sử dụng và tổ chức CSS tốt hơn, làm giảm sự trùng lặp.
- Sử dụng các quy tắc tổ chức và bình luận code: Đảm bảo rằng code của bạn được tổ chức và dễ đọc, sử dụng các bình luận để phân chia các phần và mô tả các quy tắc.
- Áp dụng Flexbox và Grid để tạo bố cục: Flexbox và Grid cung cấp cách linh hoạt và hiệu quả để tạo các bố cục phức tạp mà không cần phải phụ thuộc nhiều vào CSS Translate.
- Chú ý đến việc sử dụng đúng media queries: Media queries cho phép bạn áp dụng các kiểu dáng khác nhau tùy thuộc vào kích thước màn hình và loại thiết bị, giúp bạn tạo ra thiết kế đáp ứng tốt hơn.
- Lựa chọn đúng đơn vị đo lường: Sử dụng đơn vị phù hợp như `em`, `rem`, hay phần trăm để đảm bảo tính linh hoạt và đáp ứng.
Câu hỏi thường gặp khi sử dụng CSS Translate
- CSS Translate là gì?
- CSS Translate là một hàm biến đổi trong CSS, cho phép di chuyển một phần tử từ vị trí hiện tại mà không ảnh hưởng đến bố cục chung của trang web.
- Làm thế nào để sử dụng CSS Translate?
- Bạn có thể sử dụng thuộc tính `translate` hoặc hàm `transform` với giá trị `translate()` để di chuyển phần tử theo trục x, y hoặc z.
- Khác biệt giữa CSS Translate và Position là gì?
- Position thay đổi vị trí của phần tử và có thể ảnh hưởng đến bố cục của các phần tử khác, trong khi Translate di chuyển phần tử mà không ảnh hưởng đến vị trí của các phần tử xung quanh.
- CSS Translate ảnh hưởng đến hiệu suất như thế nào?
- Sử dụng CSS Translate thường tốt hơn cho hiệu suất vì nó không gây ra quá trình tái tính toán bố cục như một số phương pháp vị trí khác.
CSS Translate là một công cụ mạnh mẽ giúp tối ưu hóa hiệu suất và tính năng tương tác của trang web, đem lại trải nghiệm người dùng mượt mà và ấn tượng. Hãy tận dụng tối đa CSS Translate để nâng cao chất lượng thiết kế web của bạn!