Topic translate3d: Explore the depths of translate3d and revolutionize your web design with our comprehensive guide to mastering this powerful CSS transformation tool.
Table of Content
- How does the translate3d() CSS function reposition an element in 3D space?
- Understanding Translate3d and Its Uses in CSS
- How Translate3d Enhances Web Performance and User Experience
- Comparing Translate3d with Translate and Translate2d
- Practical Examples: Implementing Translate3d in Web Design
- Translate3d in Responsive Design: Tips and Tricks
- Best Practices for Animations and Transitions with Translate3d
- YOUTUBE: CSS3 Tutorial: Transform 3D - translate3d, rotate3d
- Debugging Common Issues and Troubleshooting Translate3d
- Future of 3D Transformation in Web Development
How does the translate3d() CSS function reposition an element in 3D space?
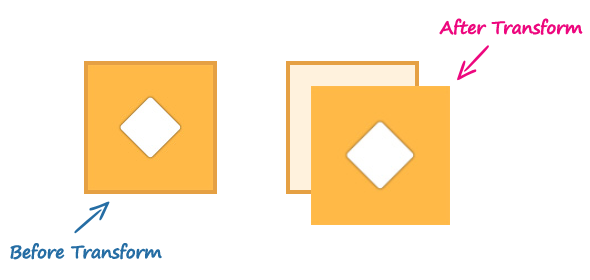
The translate3d() CSS function allows you to reposition an element in 3D space. It is a powerful tool that can be used to create various visual effects.
Here is how the translate3d() function works:
- The function takes three values as parameters: tx, ty, and tz.
- tx represents the translation or movement along the x-axis.
- ty represents the translation or movement along the y-axis.
- tz represents the translation or movement along the z-axis, which allows for the 3D effect.
By combining these three values, you can specify the exact position where you want the element to be translated or moved to.
For example, if you use the translate3d(100px, 50px, 0) function on an element, it will be moved 100 pixels to the right (x-axis), 50 pixels down (y-axis), and there will be no movement along the z-axis (0).
The translate3d() function can be used in various CSS properties, such as transform or transition. It is commonly used to create animations or transitions in 3D space.
Overall, the translate3d() CSS function is a powerful tool that allows you to reposition elements in 3D space, adding depth and visual interest to your web designs.

READ MORE:
Understanding Translate3d and Its Uses in CSS
translate3d is a CSS function that allows elements to move in a three-dimensional space. By manipulating the x, y, and z axes, developers can create sophisticated animations and visual effects. This section delves into the power of translate3d and its applications in modern web design.
- Basic Syntax: The syntax of translate3d is translate3d(x, y, z), where x, y, and z define the movement along each axis.
- Enhancing User Experience: With translate3d, designers can create fluid, natural animations that engage users, improving the overall user experience.
- Performance Benefits: Utilizing hardware acceleration, translate3d offloads rendering to the GPU, making animations smoother and reducing the load on the CPU.
- Practical Use Cases: From sliding menus to depth effects, translate3d is versatile, powering interactive and immersive web experiences.
Understanding the nuances of translate3d allows developers to push the boundaries of web design, crafting sites that are not only visually appealing but also rich in functionality and performance.

How Translate3d Enhances Web Performance and User Experience
translate3d is not just about visual flair; it significantly boosts web performance and enhances user experience. This section highlights how the proper use of translate3d contributes to smoother interactions and faster website loading times.
- GPU Acceleration: translate3d triggers hardware acceleration, allowing the GPU to take over graphic-intensive tasks. This leads to smoother animations and transitions, reducing the likelihood of jank or stutter.
- Layer Creation: By moving elements in the z-axis, translate3d promotes layer creation, which can be independently composited by the browser, resulting in efficient repaints and reflows.
- Improved Interactivity: Animations and transitions feel more responsive and interactive, providing instant feedback to users\" actions and keeping them engaged.
- Reduced Load Times: Efficient rendering with translate3d means less processing time, contributing to quicker load times and a snappier user experience.
Integrating translate3d into web design not only elevates aesthetics but also fortifies the functional aspect of websites, making them more dynamic, responsive, and user-friendly.

Comparing Translate3d with Translate and Translate2d
Understanding the differences between translate3d, translate, and translate2d is crucial for choosing the right tool for the right task. This section breaks down each function\"s capabilities, use-cases, and performance implications.
- Dimensionality:
- translate is used for moving an element along the x-axis or y-axis.
- translate2d extends this by allowing movement along both the x and y axes simultaneously.
- translate3d further adds the ability to move elements along the z-axis, introducing a depth component into the transformations.
- Performance:
- While all three can trigger hardware acceleration, translate3d is specifically optimized for this, often resulting in smoother animations, especially for complex or numerous animations.
- Use-case:
- translate is best for simple, one-dimensional movements.
- translate2d is suitable for two-dimensional layouts where depth interaction is not required.
- translate3d is ideal for creating a sense of depth and engaging 3D effects, making it a go-to for sophisticated web animations and user interfaces.
Choosing between translate, translate2d, and translate3d hinges on the specific needs of the project, balancing design complexity with performance considerations for optimal results.

Practical Examples: Implementing Translate3d in Web Design
Translate3d is a versatile tool in the CSS3 transform arsenal, offering a myriad of ways to enhance web design. Below are practical examples demonstrating how translate3d can be effectively implemented to create visually appealing and interactive web experiences.
- Parallax Scrolling: Use translate3d to create a parallax effect, where background images move slower than foreground images, adding a sense of depth and dynamism to web pages.
- Animated Modals: Implement smooth and engaging modal pop-ups by transitioning them in and out of view with translate3d, enhancing the user interaction without compromising performance.
- Sliding Menus: Craft sleek, side navigation menus that slide in and out with a 3D effect, offering a modern look and feel to your web applications.
- Interactive Cards: Design card elements that tilt or flip on hover, providing an immersive experience for users, powered by the depth control offered by translate3d.
- Smooth Carousels: Create fluid, touch-friendly image carousels that glide effortlessly, showcasing content in a space-efficient and attractive manner.
These examples represent just the tip of the iceberg when it comes to the potential of translate3d in enhancing web design. By harnessing the power of this function, developers can push the boundaries of what\"s possible, creating sites that are not only beautiful but also engaging and intuitive.

_HOOK_
Translate3d in Responsive Design: Tips and Tricks
Integrating translate3d into responsive design not only adds depth and interaction but also ensures that your website is adaptable and visually engaging across all devices. Here are some tips and tricks for using translate3d effectively in responsive web design.
- Fluid Animation Scaling: Ensure your translate3d animations scale smoothly across different screen sizes by using relative units like percentages or viewport units for translation values.
- Media Queries: Use media queries to adjust the intensity or direction of translate3d animations based on the device, ensuring optimal visual appeal and performance on both mobile and desktop.
- Performance Optimization: While translate3d is generally performant, be mindful of its impact on lower-powered devices. Test your animations on various devices and consider reducing complexity or using fallbacks where necessary.
- Accessibility Considerations: Ensure that your use of translate3d doesn\"t hinder the accessibility of your website. Provide options to reduce motion for users who prefer less interaction or are sensitive to motion.
- Touch and Gesture Friendly: In a mobile-first world, make sure that your translate3d elements are easily interactive with touch gestures, ensuring a seamless experience across all touch devices.
By following these tips, translate3d can be a powerful tool in your responsive design toolkit, enabling you to create stunning, fluid, and user-friendly designs that stand out on every screen.

Best Practices for Animations and Transitions with Translate3d
Creating fluid and eye-catching animations and transitions with translate3d can significantly enhance user experience. However, it\"s essential to adhere to best practices to ensure your animations are as efficient and effective as possible. Here are some key guidelines.
- Optimize Performance: Leverage translate3d to tap into hardware acceleration, ensuring animations and transitions are as smooth as possible. Be mindful of the painting and layout impact of your animations.
- Subtle and Purposeful: Animations should enhance the user experience, not detract from it. Use translate3d subtly to guide attention and provide feedback, avoiding unnecessary or overly complex animations.
- Timing and Easing: Pay close attention to the duration and timing functions of your animations. Smooth, natural motion, often achieved with ease-in-out transitions, can significantly improve the feel of your animations.
- Test Across Devices: Different devices and browsers may handle translate3d differently. Ensure compatibility and performance across a wide range of devices to provide a consistent user experience.
- Accessibility: Provide options for users to reduce or disable animations, respecting the prefers-reduced-motion media query to accommodate those sensitive to motion.
By following these best practices, you can leverage translate3d to create animations and transitions that are not only visually appealing but also performant, accessible, and enhance the overall user experience.

CSS3 Tutorial: Transform 3D - translate3d, rotate3d
\"Witness the incredible power of transformation as ordinary objects take on new forms and possibilities in this captivating video. Prepare to be amazed as you watch everyday items undergo a mesmerizing metamorphosis right before your eyes!\"
CSS 3D Transform - Translate3D, Scale3D, Rotate3D, matrix3D - CSS Tutorial
\"Step into a mind-bending world of three-dimensional wonders with this stunning video. Immerse yourself in the vibrant and lifelike visuals that pop right off the screen, making you feel like you\'re part of a surreal and exhilarating experience. Get ready to be transported into a whole new dimension!\"
Debugging Common Issues and Troubleshooting Translate3d
While translate3d is a robust tool for creating 3D transformations in CSS, developers may occasionally encounter issues. This section offers solutions for common problems and tips for effectively troubleshooting translate3d in your projects.
- Blurry Texts and Images: Sometimes, elements can appear blurry after being transformed. This can often be fixed by adjusting the element\"s position slightly or by applying a slight rotation (e.g., rotateZ(0.0001deg)) to trigger better rendering by the GPU.
- Performance Issues: If animations aren\"t smooth, ensure you\"re not causing excessive repaints or reflows. Use browser profiling tools to pinpoint and resolve performance bottlenecks.
- Z-index Issues: Elements with translate3d can sometimes appear above or below other elements unexpectedly due to the 3D context. Carefully manage the stacking context and z-index values to maintain the desired layering.
- Hardware Acceleration Overuse: Overusing translate3d can tax the GPU, especially on less powerful devices. Optimize by limiting the number of elements you animate and considering simpler alternatives for minor effects.
- Compatibility Checks: Ensure your usage of translate3d is compatible with all target browsers and devices. Use feature detection and provide fallbacks where necessary to ensure a consistent experience.
By proactively addressing these common issues and employing effective troubleshooting techniques, you can harness the full potential of translate3d and create seamless, engaging web experiences.

READ MORE:
Future of 3D Transformation in Web Development
As web technologies evolve, the role of 3D transformations, particularly translate3d, is poised to become more integral in web development. This section explores the potential future trends and advancements in 3D web design and interaction.
- Increased Integration with VR and AR: As virtual and augmented reality technologies become more mainstream, expect translate3d to play a key role in creating immersive web experiences that seamlessly integrate with VR and AR.
- Enhanced Performance: Continuous improvements in browser performance and standards will likely make complex 3D transformations more efficient, enabling smoother and more sophisticated animations and interactions.
- More Intuitive UIs: Leveraging 3D transformations can lead to the development of more intuitive and interactive user interfaces, offering users a more engaging way to interact with web content.
- Accessibility and Inclusivity: Future developments will need to balance the visual and interactive richness of 3D transformations with the need for accessibility, ensuring that web content is inclusive and usable for all users.
- Advancements in Frameworks and Tools: We can anticipate the emergence of more advanced frameworks and design tools that simplify the creation of complex 3D transformations, making these techniques more accessible to developers and designers.
The future of 3D transformations in web development is promising, offering vast possibilities for creativity, engagement, and user interaction. As the web continues to evolve, translate3d and other 3D transformations will play a pivotal role in shaping the next generation of web experiences.
As web technologies evolve, the role of 3D transformations, particularly translate3d, is poised to become more integral in web development. This section explores the potential future trends and advancements in 3D web design and interaction.
The future of 3D transformations in web development is promising, offering vast possibilities for creativity, engagement, and user interaction. As the web continues to evolve, translate3d and other 3D transformations will play a pivotal role in shaping the next generation of web experiences.