Topic ngx-translate: Discover how ngx-translate can transform your Angular applications, offering seamless integration and dynamic content translation for a truly multilingual user experience.
Table of Content
- How to import ngx-translate in an Angular project?
- Understanding ngx-translate and Its Importance in Angular i18n
- How to Install and Configure ngx-translate in Your Angular Project
- Utilizing the TranslateService for Dynamic Content Translation
- Integrating the TranslatePipe for Template Translations
- Managing Translation Files and Leveraging the TranslateHttpLoader
- YOUTUBE: How to translate your Angular 16 app with ngx-translate
- Advanced ngx-translate Features: Pluralization, Parameters, and Custom Loaders
- Best Practices for Structuring Translation Files and Workflow
- Debugging Common ngx-translate Issues and Performance Optimization
- Comparing ngx-translate with Angular\"s Built-in i18n Solutions
- Community Resources, Tools, and Further Reading on ngx-translate
How to import ngx-translate in an Angular project?
To import ngx-translate in an Angular project, you need to follow these steps:
- Install ngx-translate using npm command:
npm i @ngx-translate/core - Import the TranslateModule in your root NgModule by adding the following import statement:
Note: Make sure to import TranslateModule.forRoot() in your root NgModule.
- Configure ngx-translate by adding the TranslateModule to the imports array of your root NgModule:
- Now you can use ngx-translate in your Angular project. You can import the TranslateService in your components and services, and use it to translate text in your application.
With these steps, you have successfully imported and configured ngx-translate in your Angular project.
READ MORE:
Understanding ngx-translate and Its Importance in Angular i18n
ngx-translate is a library for Angular applications that simplifies the process of adding internationalization (i18n) support. It allows developers to create multi-language applications easily by providing a framework to load and use translations in a flexible and efficient way. Understanding ngx-translate is crucial for developers looking to make their Angular applications accessible to a global audience.
The importance of ngx-translate in Angular i18n lies in its ability to enhance user experience by adapting the application to various languages and regions without the need for multiple versions of the app. It provides a straightforward way to manage translations and integrate them into Angular applications, making it a popular choice among developers for internationalization projects.
- Easy integration with Angular projects, enabling quick setup and configuration.
- Dynamic loading of language files, allowing applications to switch languages on the fly.
- Support for pluralization and parameterization within translations to handle complex localization needs.
- Compatibility with various loaders, such as the TranslateHttpLoader, for fetching translations from external sources.
- Extensive community support and resources, making it easier for developers to find solutions and best practices.
By leveraging ngx-translate, developers can significantly reduce the effort required to internationalize their Angular applications, resulting in a more inclusive and versatile product. Its robust features and flexibility make it an indispensable tool in the modern web development toolkit.
How to Install and Configure ngx-translate in Your Angular Project
Integrating ngx-translate into your Angular project streamlines the process of adding multiple languages, making it accessible to a wider audience. Follow these detailed steps to install and configure ngx-translate efficiently.
- Install ngx-translate: Begin by adding ngx-translate to your project using npm. Execute npm install @ngx-translate/core @ngx-translate/http-loader --save in your project directory.
- Import the Modules: Import TranslateModule and TranslateLoader into your app module. This involves updating your app.module.ts with the necessary imports and configurations.
- Configure the TranslateLoader: Use TranslateHttpLoader to load translation files. This requires setting up a factory function in your app module that initializes TranslateHttpLoader with the path to your translation files.
- Add Translation Files: Create JSON translation files for each language you want to support (e.g., en.json, fr.json). Place these in a suitable directory, such as /assets/i18n/.
- Initialize ngx-translate: Configure ngx-translate in your app module by adding TranslateModule.forRoot() to your imports. Use the loader setup from step 3 to load translations.
- Use Translations in Your Application: With ngx-translate configured, you can now use the TranslateService in your components or templates. Utilize the translate pipe or directive to render translated text.
By following these steps, you can easily add multilingual support to your Angular application, enhancing its global reach and usability. ngx-translate\"s flexibility and ease of use make it an excellent choice for developers aiming to internationalize their Angular projects.

Utilizing the TranslateService for Dynamic Content Translation
The TranslateService is a core component of ngx-translate, offering powerful capabilities for dynamic content translation in Angular applications. By integrating TranslateService, developers can programmatically translate text, offering a seamless experience for users in different locales. Here’s how to leverage this service effectively.
- Inject TranslateService: First, inject the TranslateService into your component by adding it to the constructor. This makes the service available throughout your component.
- Set the Default Language: Use setDefaultLang() method of TranslateService to set a default language. This language will be used when a translation is not available in the user\"s preferred language.
- Change the Language: Implement language selection by calling the use() method. This method dynamically changes the application’s current language, updating all translated content.
- Translate Programmatically: For dynamic translations, use the get() method with translation keys. It retrieves the translated value as an observable, which can be used directly in your components.
- Handling Parameters: To include variables in your translations, pass them as parameters to the get() method. This enables dynamic content that adapts to the context, such as user names or dates.
By utilizing the TranslateService, developers can create responsive, multilingual applications that adapt to the users’ language preferences on the fly. This enhances the user experience, making applications more accessible and user-friendly across different regions.

Integrating the TranslatePipe for Template Translations
The TranslatePipe is an essential feature of ngx-translate, enabling straightforward translation integration within Angular templates. It allows for seamless translation of text directly in the HTML, improving readability and maintainability of internationalized applications. Follow these steps to integrate TranslatePipe into your Angular templates.
- Ensure Module Import: Verify that TranslateModule is imported in your module (typically the app module or a shared module), which makes the TranslatePipe available throughout your application.
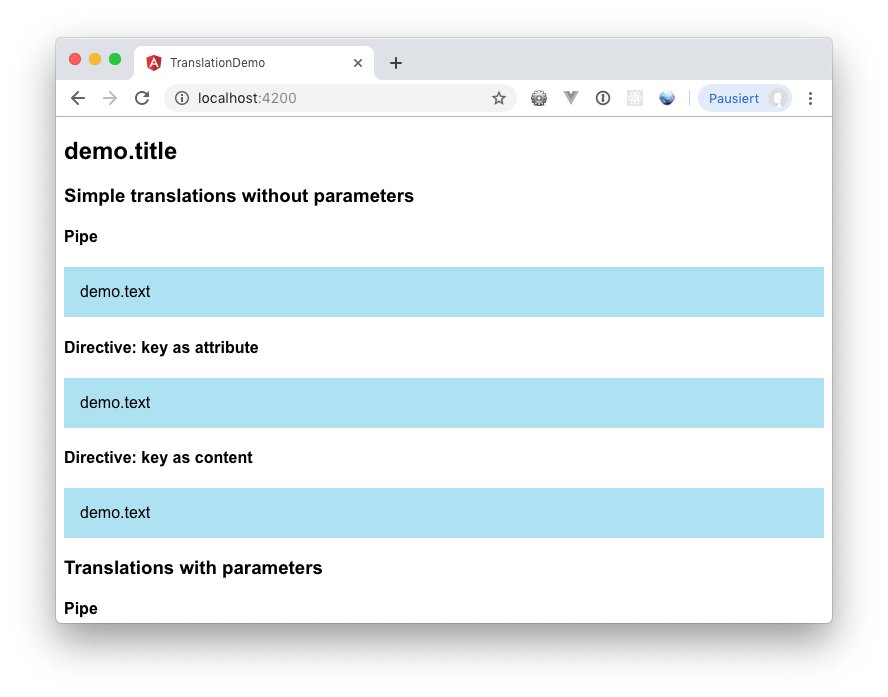
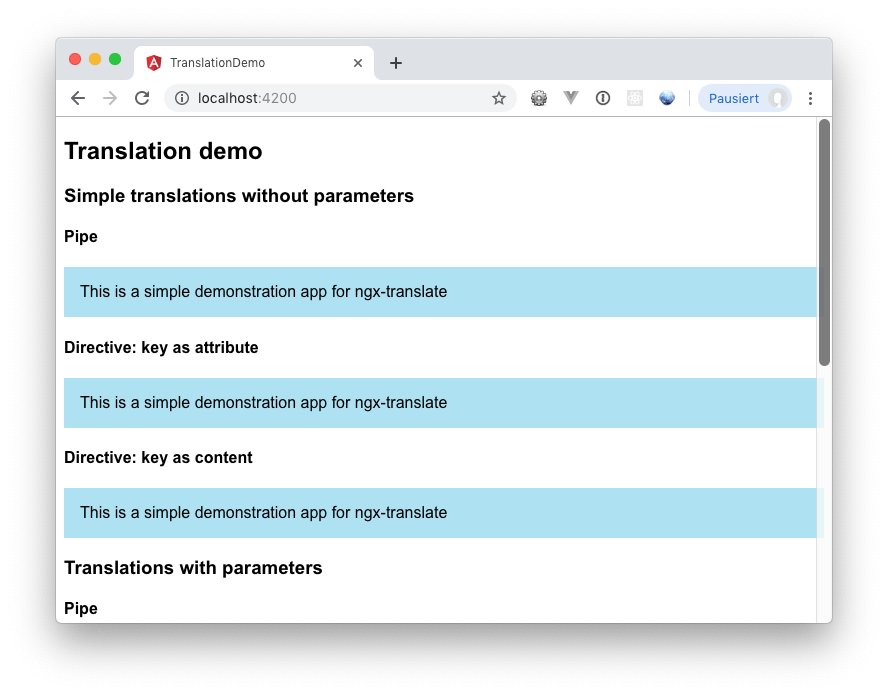
- Using TranslatePipe in Templates: To translate a piece of text, simply use the TranslatePipe in your template by appending | translate to any text or attribute binding. For example, {{ \"hello.world\" | translate }} will look up the hello.world key in your translation files and render its value.
- Passing Parameters: If your translation strings include variables, you can pass them through the TranslatePipe as well. For instance, {{ \"greeting\" | translate:{name: userName} }} dynamically inserts the value of userName into the translated string.
- Alternative Usage in Attributes: TranslatePipe can also be used in HTML attributes to localize attributes like placeholders or titles. Use it within an attribute binding like [attr.placeholder]=\"\"key\" | translate\".
- Combining with Other Pipes: TranslatePipe can be combined with other Angular pipes for formatting. For example, you can chain it with the date pipe: {{ \"current_date\" | translate }}: {{ today | date }}.
Integrating the TranslatePipe simplifies the process of adding translations to your Angular templates, making it a powerful tool for developers aiming to build multilingual applications. Its ease of use and flexibility allow for dynamic content translation directly within the HTML, enhancing the internationalization workflow.

_HOOK_
Managing Translation Files and Leveraging the TranslateHttpLoader
Effective management of translation files and efficient use of the TranslateHttpLoader are key to leveraging ngx-translate\"s full potential in Angular applications. This section covers best practices for organizing your translation assets and configuring the TranslateHttpLoader for optimal performance.
- Organizing Translation Files: Store your translation files in a structured and accessible directory, typically under /assets/i18n/. Name each file with the corresponding language code (e.g., en.json, fr.json) for clarity and ease of access.
- Setting Up TranslateHttpLoader: The TranslateHttpLoader loads translation files over HTTP, making it perfect for applications that require dynamic language switching. Import and configure it in your app module to specify the path to your translation files.
- Optimizing Load Times: Use lazy loading strategies for your translation files to enhance application performance. Configure the TranslateHttpLoader to only load the necessary language files based on the user\"s preferences or browser settings.
- Updating and Adding Translations: Regularly update your translation files to reflect changes in your application. Adding new translations or languages can be done simply by adding new files to your assets directory and referencing them in your application.
- Using Fallback Languages: Configure ngx-translate to use a fallback language in case a translation is missing in the user\"s preferred language. This ensures that your application remains user-friendly and accessible, even if some translations are not available.
By efficiently managing your translation files and utilizing the TranslateHttpLoader, you can create a flexible and robust internationalization solution for your Angular application. This approach not only simplifies the translation management process but also enhances the user experience by ensuring quick and seamless language switching.

How to translate your Angular 16 app with ngx-translate
Ngx-translate: Unlock the power of ngx-translate and take your website\'s language capabilities to new heights! Watch this video tutorial to easily implement multilingual support and provide a seamless user experience. Don\'t miss out!
Advanced ngx-translate Features: Pluralization, Parameters, and Custom Loaders
ngx-translate offers a suite of advanced features designed to handle complex translation needs, such as pluralization, parameterized translations, and the ability to use custom loaders. These features enable developers to create more sophisticated, adaptable, and dynamic internationalized applications. Explore how to utilize these advanced capabilities for your Angular projects.
- Pluralization: ngx-translate supports pluralization directly within translation files, allowing you to define different translations for singular and plural forms. This is particularly useful for languages with complex pluralization rules, ensuring accurate and contextually appropriate translations.
- Parameterized Translations: Parameterized translations enable you to insert dynamic values into your translations. This feature is essential for personalized user experiences, such as displaying user names or other user-specific data within translated text.
- Custom Loaders: While ngx-translate provides a default HTTP loader, you can create custom loaders to meet specific needs, such as loading translations from a database, a file system, or other sources. Custom loaders offer flexibility in how translation data is fetched and processed, allowing for innovative internationalization strategies.
- Implementing Pluralization: Define plural forms in your translation files using a specific syntax that ngx-translate can interpret, and use these keys in your templates or service calls to render the correct form based on the count.
- Using Parameters in Translations: When defining translations, include placeholders for parameters. In your Angular components, pass the actual values when using the translation service or pipe, allowing for dynamic insertion of content.
- Creating and Using a Custom Loader: Implement the TranslateLoader interface to define your custom loader logic. Configure ngx-translate to use your custom loader by providing it during the module\"s setup, enhancing how your application handles internationalization.
By leveraging these advanced features, developers can address complex internationalization requirements, enhancing the global reach and adaptability of their Angular applications. ngx-translate\"s flexibility and extensive feature set make it a powerful tool for modern web development.

Angular Language Translations using ngx-translate - Multilingual Angular App
Multilingual: Embrace the beauty of a multilingual world by watching this captivating video that explores the importance of language diversity. Discover the countless benefits of being multilingual and be inspired to expand your linguistic horizons. Join us on this exciting journey!
Best Practices for Structuring Translation Files and Workflow
Effective management of translation files and workflows is crucial for maintaining scalable and easily manageable internationalization processes in Angular applications using ngx-translate. Adopting best practices in structuring translation files and organizing the translation workflow can significantly enhance productivity and ensure consistency across different languages. Here are key strategies to implement in your project.
- Consistent Naming Convention: Use a consistent naming convention for your translation keys and files. This includes using meaningful identifiers for keys and language codes for file names (e.g., en.json, fr.json) to improve readability and maintainability.
- Modular Structure: Organize your translation files modularly, mirroring your application\"s structure. This approach facilitates easier navigation and updates to translations corresponding to specific parts of your app.
- Use of Nesting: Leverage nesting within your translation files to group related translations. This not only reduces the redundancy of keys but also simplifies the organization of related text strings.
- Version Control: Incorporate your translation files into your version control system. This practice enables you to track changes, review history, and revert to previous versions if necessary.
- Automated Testing: Implement automated tests to validate translation keys and detect missing translations. This helps maintain the quality and completeness of your internationalized content.
- Continuous Localization: Adopt a continuous localization workflow by integrating translation updates into your continuous integration/continuous deployment (CI/CD) process. This ensures that new content is regularly and efficiently translated.
- Collaboration with Translators: Facilitate easy collaboration with translators by using tools or platforms that streamline the translation process, providing context and ensuring accuracy.
By following these best practices, you can create a robust and efficient workflow for managing translations in your ngx-translate powered Angular application, leading to a more coherent and user-friendly internationalization strategy.

Debugging Common ngx-translate Issues and Performance Optimization
While ngx-translate significantly simplifies the process of internationalizing Angular applications, developers may encounter challenges related to debugging and performance. Addressing these issues effectively ensures a smooth, efficient user experience. This section outlines strategies for troubleshooting common problems and optimizing performance when using ngx-translate.
- Missing Translations: If translations are missing, verify the path to your translation files and ensure they are loaded correctly. Utilize the onLangChange event of TranslateService to debug loading issues.
- Incorrect Language Display: Ensure the correct language is set and used by checking the implementation of the use() method. Confirm that language codes match those in your translation files.
- Delayed Translations: For translations that load too slowly, consider optimizing your translation file size or using the TranslateLoader to preload necessary languages.
- Pluralization and Parameter Issues: Ensure your translation strings are correctly formatted for pluralization and parameters. Test these cases thoroughly to catch syntax or logic errors.
- Performance Optimization:
- Lazy Loading: Implement lazy loading for translation files to reduce the initial load time and resources required by your application.
- Cache Translations: Use caching strategies to minimize the number of requests for translation files and speed up language switching.
- Minimize File Size: Optimize your translation files by removing unused keys and compressing files to enhance load times.
- Automated Testing: Incorporate automated tests to verify translation key existence and proper integration, reducing runtime errors and improving stability.
By employing these debugging and optimization techniques, developers can enhance the performance and reliability of ngx-translate in their Angular applications, creating a more seamless and responsive internationalization experience.
Comparing ngx-translate with Angular\"s Built-in i18n Solutions
Choosing the right internationalization (i18n) solution is critical for developing multilingual Angular applications. ngx-translate and Angular\"s built-in i18n solutions are two popular choices, each with its own set of features and benefits. This section explores the differences between these two approaches, helping developers make an informed decision based on their project requirements.
- Flexibility: ngx-translate offers more flexibility in managing translations, including dynamic loading of language files and the ability to change languages on the fly without reloading the application. Angular\"s built-in i18n, while robust, requires a build per language, which can be less flexible for applications needing real-time language switching.
- Setup and Configuration: ngx-translate is known for its ease of setup and minimal configuration, making it a go-to choice for projects with tight deadlines or those looking to quickly internationalize their app. Angular\"s built-in i18n requires more initial setup and understanding of Angular\"s localization process.
- Runtime Performance: Angular\"s built-in i18n has the advantage of being optimized for Angular applications, potentially offering better performance at runtime due to its integration with Angular\"s compile-time process. ngx-translate, however, can introduce slight delays due to its runtime translation loading, although these can be mitigated with proper optimization.
- Community Support: ngx-translate has a large community and a wealth of resources, including plugins, extensions, and troubleshooting guides. Angular\"s i18n benefits from direct support from the Angular team and integration with the Angular ecosystem, though it may have fewer community-driven resources.
- Advanced Features: ngx-translate provides advanced features like pluralization, parameterization, and custom loaders directly out of the box. Angular\"s built-in solution supports similar functionalities but might require additional development effort to match the convenience offered by ngx-translate for certain use cases.
In summary, ngx-translate is often favored for its ease of use, flexibility, and community support, making it suitable for projects requiring dynamic language switching and rapid development. Angular\"s built-in i18n, on the other hand, offers tight integration with Angular\"s ecosystem, potentially leading to better performance and stability for applications where compile-time translation is sufficient. The choice between ngx-translate and Angular\"s i18n solutions depends on specific project needs, scalability, and developer preference.
_HOOK_
READ MORE:
Community Resources, Tools, and Further Reading on ngx-translate
The ngx-translate library is supported by a vibrant community that contributes to its development, documentation, and troubleshooting. Whether you\"re new to ngx-translate or looking to deepen your knowledge, a plethora of resources are available to assist you. Here’s a guide to some of the most useful tools, documentation, and communities for ngx-translate users.
- Official Documentation: Start with the official ngx-translate documentation for a comprehensive overview of the library\"s features, setup instructions, and API reference. It\"s the best place to understand the basics and advanced functionalities.
- GitHub Repository: The ngx-translate GitHub repository is not only a source of the code but also a community hub where developers can report issues, contribute to the project, and request new features.
- Stack Overflow: For troubleshooting and community support, Stack Overflow has a wealth of questions and answers tagged with ngx-translate. It\"s a great place to seek advice and share solutions with other developers.
- Tutorials and Blog Posts: Numerous tutorials and blog posts cover various aspects of ngx-translate, from beginner guides to advanced usage scenarios. They can provide insights and practical examples to help you implement specific features or solve complex problems.
- Plugins and Extensions: The ecosystem around ngx-translate includes many plugins and extensions that add functionality or simplify integration with other parts of the Angular ecosystem, such as loaders for different backends or integrations with other libraries.
- Online Courses and Video Tutorials: Various online platforms offer courses and video tutorials focused on ngx-translate and Angular internationalization. These can be invaluable for visual learners or those seeking a structured learning path.
- Community Forums and Groups: Join forums and groups dedicated to Angular and ngx-translate to stay updated on the latest developments, participate in discussions, and connect with other developers.
By leveraging these resources, you can enhance your ngx-translate skills, contribute to the community, and ensure the success of your internationalization projects. The collective knowledge and experience of the ngx-translate community are invaluable assets that can help navigate the challenges of developing multilingual applications.
Embrace ngx-translate to unlock the full potential of your Angular applications, enhancing global reach and user satisfaction with seamless, dynamic language support that caters to diverse audiences worldwide.