Chủ đề google translate icon: Biểu tượng Google Translate không chỉ là một biểu tượng nhỏ trên màn hình; nó là cánh cửa mở ra thế giới của giao tiếp không giới hạn. Bài viết này sẽ hướng dẫn bạn cách tìm, tải và sử dụng biểu tượng Google Translate một cách hiệu quả nhất, giúp bạn vượt qua rào cản ngôn ngữ một cách dễ dàng.
Mục lục
- Thông Tin Tổng Hợp
- Lợi Ích Khi Sử Dụng
- Làm thế nào để thay đổi biểu tượng của Google Translate trên thiết bị di động?
- YOUTUBE: Giới thiệu tính năng Tap để Dịch
- Tổng quan về Biểu Tượng Google Translate
- Lịch sử và Ý nghĩa của Biểu Tượng
- Các Phong Cách Thiết Kế của Biểu Tượng Google Translate
- Cách Tải và Sử Dụng Biểu Tượng trong Dự Án Của Bạn
- Lợi Ích khi Sử Dụng Biểu Tượng Google Translate trong Thiết Kế
- Nguồn Tài Nguyên để Tải Xuống Biểu Tượng Google Translate
- Cách Tích Hợp Biểu Tượng vào Trang Web hoặc Ứng Dụng
- Mẹo Thiết Kế cho Các Nhà Phát Triển Sử Dụng Biểu Tượng Google Translate
Thông Tin Tổng Hợp
- Các biểu tượng Google Translate có sẵn trong nhiều phong cách thiết kế như iOS, Material, Windows và phong cách khác, phù hợp với nhiều dự án thiết kế web, di động và đồ họa.
- Biểu tượng có sẵn ở cả dạng PNG và vector, cho phép chỉnh sửa dễ dàng để phù hợp với thiết kế của bạn.
- Có hàng ngàn biểu tượng miễn phí để tải xuống, hỗ trợ việc truyền đạt thông điệp về ngôn ngữ và dịch thuật một cách trực quan.
Lợi Ích Khi Sử Dụng
- Tăng cường khả năng nhận diện thương hiệu cho các ứng dụng và trang web có tính năng dịch thuật.
- Biểu tượng dễ dàng tích hợp vào các thiết kế đa nền tảng, từ web đến ứng dụng di động.
- Khả năng tùy chỉnh cao, cho phép điều chỉnh màu sắc và kích thước để phù hợp với nhu cầu cụ thể của dự án.
Nguồn Tài Nguyên
Các nguồn tài nguyên để tải xuống biểu tượng Google Translate bao gồm:
| Nguồn | Số lượng biểu tượng | Định dạng |
| Icons8 | 3176 | PNG, SVG |
| Flaticon | 605+ | SVG, PSD, PNG, EPS |
| IconScout | 88,172 | SVG, PNG, EPS, ICO |
Điều này giúp các nhà thiết kế và phát triển web có thêm nhiều lựa chọn để tạo ra các sản phẩm đẹp mắt và chuyên nghiệp.
Làm thế nào để thay đổi biểu tượng của Google Translate trên thiết bị di động?
Để thay đổi biểu tượng của Google Translate trên thiết bị di động, bạn cần thực hiện các bước sau:
- Mở ứng dụng Google Translate trên thiết bị di động của bạn.
- Ấn vào biểu tượng hình cái bút (Edit) hoặc menu (☰) để mở các tùy chọn.
- Chọn mục \"Settings\" hoặc \"Cài đặt\" từ menu tùy chọn.
- Tại màn hình cài đặt, tìm và chọn \"General\" hoặc \"Chung\".
- Tại mục \"General\" hoặc \"Chung\", bạn sẽ thấy tùy chọn \"App icon\" hoặc \"Biểu tượng ứng dụng\".
- Ấn vào tùy chọn \"App icon\" để chọn biểu tượng mới cho ứng dụng Google Translate của bạn.
- Sau khi chọn biểu tượng mới, ấn \"Save\" hoặc \"Lưu\" để hoàn tất quá trình thay đổi biểu tượng.
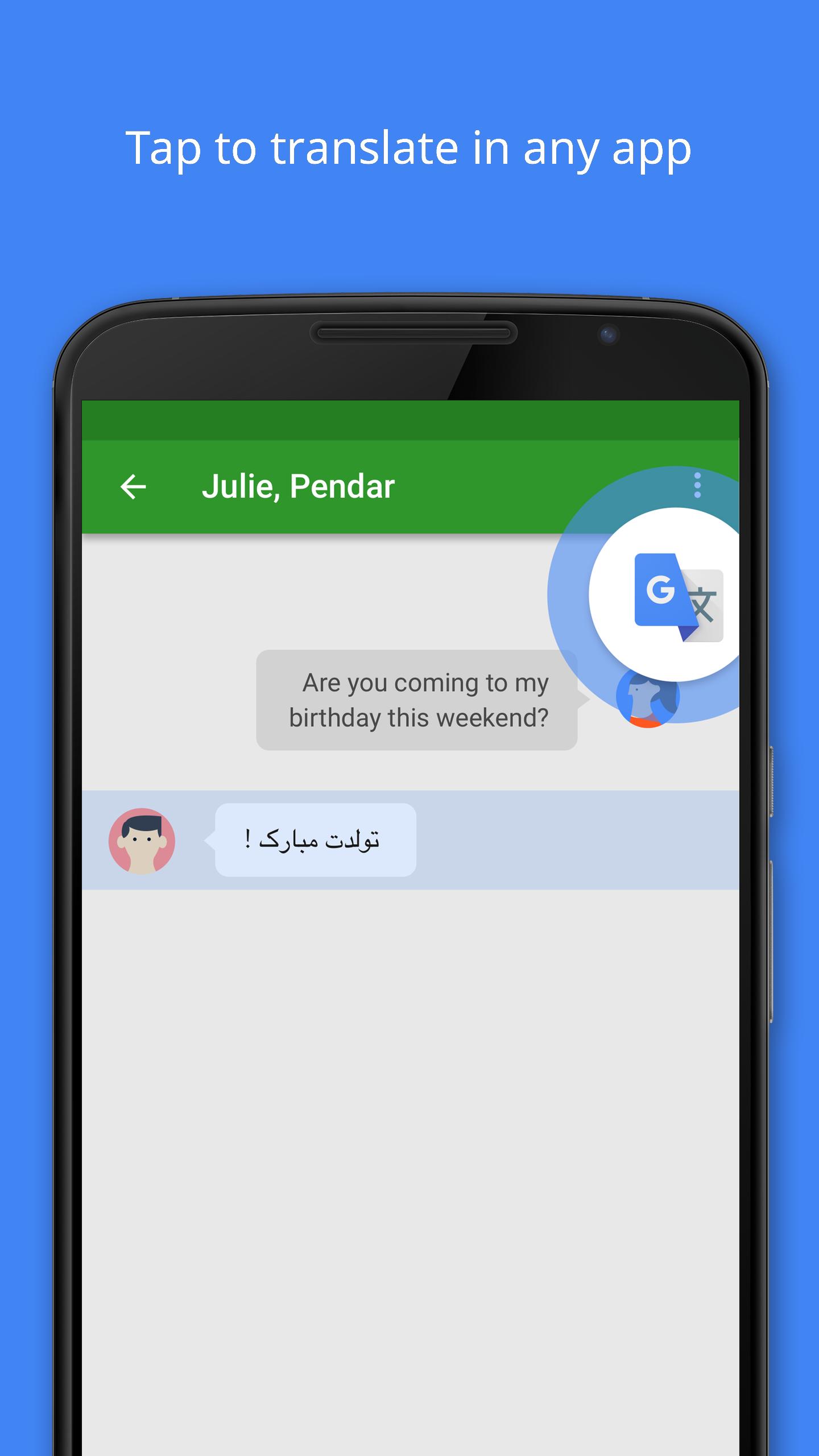
Giới thiệu tính năng Tap để Dịch
Hãy trải nghiệm tính năng Tap để Dịch và thêm biểu tượng Floating Icon để dễ dàng tương tác mọi lúc, mọi nơi trên YouTube. Khám phá ngay!
Cách thêm biểu tượng Floating Icon trong Google Translate
Published Date 6 Dec Google translate ko floating icon कैसे लगाये | How to set floating icon in google translate To hello ...
Tổng quan về Biểu Tượng Google Translate
Biểu tượng Google Translate là một phần không thể thiếu trong giao diện của dịch vụ dịch thuật phổ biến này, đại diện cho khả năng kết nối và hiểu biết lẫn nhau giữa các nền văn hóa và ngôn ngữ trên toàn thế giới. Nó được thiết kế để dễ dàng nhận diện và sử dụng trong nhiều ứng dụng và trang web.
- Biểu tượng có sẵn trong nhiều phong cách thiết kế như iOS, Material, Windows, giúp các nhà phát triển dễ dàng tích hợp vào các dự án của mình.
- Chúng có thể được tải xuống dưới dạng PNG hoặc vector, cho phép chỉnh sửa linh hoạt để phù hợp với bất kỳ thiết kế nào.
- Biểu tượng được sử dụng rộng rãi không chỉ trong các ứng dụng di động hay trang web mà còn trong các bản trình bày, infographic và nhiều hơn nữa.
Như vậy, biểu tượng Google Translate không chỉ là một công cụ hỗ trợ dịch thuật mạnh mẽ mà còn là biểu tượng của sự giao tiếp toàn cầu, giúp mọi người dễ dàng chia sẻ và hiểu biết lẫn nhau hơn.
| Nguồn Tài Nguyên | Số Lượng | Định Dạng |
| Icons8 | 3176 | PNG, SVG |
| Flaticon | 605+ | SVG, PSD, PNG, EPS |
| IconScout | 88,172 | SVG, PNG, EPS, ICO, ICNS, AI, PDF |

Lịch sử và Ý nghĩa của Biểu Tượng
Biểu tượng Google Translate, được ra mắt cùng với logo mới của Google vào ngày 1 tháng 9 năm 2015, không chỉ là một biểu tượng về mặt hình ảnh mà còn chứa đựng ý nghĩa sâu sắc về sự kết nối và hiểu biết lẫn nhau giữa các nền văn hóa khác nhau trên toàn thế giới. Biểu tượng này thay thế chữ "A" bằng chữ "G" để phản ánh chữ cái đầu tiên trong tên của công ty mẹ, Google, như một phần của nỗ lực thương hiệu chung của Google.
- Chữ "G" trong biểu tượng không chỉ đại diện cho Google mà còn là biểu tượng cho sự toàn cầu và giao tiếp.
- Phần còn lại của biểu tượng là sự kết hợp giữa biểu tượng microphone, thể hiện khả năng dịch giọng nói, và hình ảnh của một quyển sách, biểu tượng cho việc học hỏi và trao đổi kiến thức.
Qua nhiều năm, biểu tượng Google Translate đã trở thành biểu tượng quen thuộc của sự tiện lợi và khả năng kết nối ngôn ngữ, giúp mọi người trên toàn thế giới giao tiếp và hiểu nhau một cách dễ dàng hơn.
Các Phong Cách Thiết Kế của Biểu Tượng Google Translate
Biểu tượng Google Translate có sẵn trong nhiều phong cách thiết kế, phản ánh sự đa dạng và linh hoạt của dịch vụ này. Các nhà thiết kế có thể chọn lựa phong cách phù hợp với dự án của mình, từ web đến ứng dụng di động, và thậm chí là các ấn phẩm in.
- iOS: Phong cách thiết kế iOS mang lại sự mịn màng và hiện đại, phù hợp với các ứng dụng di động trên nền tảng iOS.
- Material Design: Là phong cách thiết kế do Google phát triển, Material Design cung cấp các nguyên tắc thiết kế dựa trên hiệu ứng giấy và mực, mang lại cảm giác thực tế và tương tác.
- Windows: Phong cách này phù hợp với các ứng dụng và giao diện người dùng chạy trên nền tảng Windows, với các biểu tượng đơn giản nhưng đầy đủ ý nghĩa.
Những phong cách thiết kế này không chỉ giúp biểu tượng Google Translate dễ dàng được nhận diện trên các nền tảng khác nhau mà còn góp phần tạo nên tính nhất quán trong giao diện người dùng, tăng cường trải nghiệm người dùng.
| Phong Cách | Đặc Điểm |
| iOS | Mịn màng, hiện đại |
| Material Design | Dựa trên hiệu ứng giấy và mực, mang lại cảm giác thực tế |
| Windows | Đơn giản, dễ nhận diện trên nền tảng Windows |

Cách Tải và Sử Dụng Biểu Tượng trong Dự Án Của Bạn
Để tải và sử dụng biểu tượng Google Translate trong dự án của bạn, bạn có thể truy cập vào các trang web cung cấp biểu tượng miễn phí như Icons8, Flaticon, hoặc IconScout. Dưới đây là một hướng dẫn từng bước để bạn có thể dễ dàng tải và tích hợp biểu tượng vào dự án của mình:
- Chọn một trang web cung cấp biểu tượng Google Translate mà bạn muốn sử dụng. Các trang web như Icons8, Flaticon, và IconScout cung cấp một loạt các biểu tượng trong nhiều định dạng khác nhau.
- Tìm kiếm biểu tượng Google Translate trên trang web và chọn định dạng tải xuống mong muốn (ví dụ: PNG, SVG).
- Tải biểu tượng về máy tính của bạn.
- Tích hợp biểu tượng vào dự án của bạn. Điều này có thể bao gồm việc thêm biểu tượng vào trang web của bạn, ứng dụng di động, hoặc bất kỳ ấn phẩm in nào.
Đối với các dự án web, bạn cũng có thể sử dụng các biểu tượng dưới dạng web font từ Flaticon hoặc các dịch vụ tương tự, cho phép bạn dễ dàng thay đổi kích thước và màu sắc của biểu tượng mà không làm giảm chất lượng hình ảnh.
Nhớ rằng khi sử dụng biểu tượng từ các nguồn trực tuyến, bạn cần tuân thủ các điều khoản và điều kiện cũng như chính sách bản quyền của trang web.
Lợi Ích khi Sử Dụng Biểu Tượng Google Translate trong Thiết Kế
Việc tích hợp biểu tượng Google Translate vào thiết kế không chỉ giúp tăng tính năng dụng mà còn mang lại nhiều lợi ích thiết thực cho người dùng và nhà phát triển. Dưới đây là một số lợi ích chính:
- Tăng tính tiện lợi: Người dùng có thể dễ dàng nhận biết và sử dụng tính năng dịch ngôn ngữ mà không cần tìm kiếm hoặc chuyển đổi giữa các ứng dụng.
- Cải thiện trải nghiệm người dùng: Biểu tượng Google Translate giúp người dùng truy cập nhanh chóng đến dịch vụ dịch thuật, làm cho trải nghiệm sử dụng ứng dụng hoặc trang web trở nên mượt mà và thuận tiện hơn.
- Tăng cường khả năng tiếp cận: Tích hợp biểu tượng này vào các sản phẩm số giúp chúng trở nên dễ tiếp cận với người dùng ở các quốc gia và ngôn ngữ khác nhau, từ đó mở rộng tầm với của sản phẩm.
- Thúc đẩy tính đa ngôn ngữ: Sử dụng biểu tượng Google Translate là một cách hiệu quả để thể hiện rằng ứng dụng hoặc trang web của bạn hỗ trợ đa ngôn ngữ, khuyến khích sự đa dạng văn hóa và sự hiểu biết lẫn nhau.
Những lợi ích này cho thấy việc sử dụng biểu tượng Google Translate trong thiết kế không chỉ là một lựa chọn thẩm mỹ mà còn là một quyết định chiến lược giúp nâng cao giá trị cho sản phẩm số của bạn.
Nguồn Tài Nguyên để Tải Xuống Biểu Tượng Google Translate
Dưới đây là một số nguồn tài nguyên phổ biến mà bạn có thể tải xuống biểu tượng Google Translate cho các dự án thiết kế web, ứng dụng di động và đồ họa của mình:
- Icons8: Cung cấp biểu tượng Google Translate trong nhiều phong cách thiết kế khác nhau, bao gồm iOS, Material, và Windows.
- Flaticon: Có hơn 605 biểu tượng Google Translate, sẵn sàng tải xuống dưới dạng SVG, PSD, PNG, và EPS.
- IconScout: Cung cấp đến 88,172 biểu tượng Google Translate, có sẵn trong các định dạng như SVG, PNG, EPS, ICO, và nhiều hơn nữa.
Những nguồn tài nguyên này giúp bạn dễ dàng tìm thấy và tải xuống biểu tượng phù hợp với yêu cầu thiết kế, giúp sản phẩm của bạn trở nên sinh động và dễ tiếp cận hơn.
| Nguồn | Số lượng biểu tượng | Định dạng |
| Icons8 | Nhiều | PNG, SVG |
| Flaticon | 605+ | SVG, PSD, PNG, EPS |
| IconScout | 88,172 | SVG, PNG, EPS, ICO, và nhiều hơn nữa |
Cách Tích Hợp Biểu Tượng vào Trang Web hoặc Ứng Dụng
Để tích hợp biểu tượng Google Translate vào trang web hoặc ứng dụng của bạn, bước đầu tiên là tìm kiếm và tải xuống biểu tượng từ các nguồn uy tín như Icons8. Icons8 cung cấp biểu tượng trong nhiều phong cách khác nhau, từ Outlined, Filled, đến Colored và thậm chí 3D, cho phép bạn chọn lựa phong cách phù hợp với thiết kế tổng thể.
- Sau khi tải xuống, bạn cần thêm biểu tượng vào dự án của mình. Đối với trang web, điều này thường đòi hỏi việc sử dụng HTML và CSS để đặt biểu tượng ở vị trí mong muốn trên trang.
- Đối với các ứng dụng di động, bạn sẽ cần tích hợp biểu tượng vào giao diện người dùng qua các công cụ phát triển ứng dụng như Android Studio hoặc Xcode.
- Bạn cũng có thể cần cân nhắc việc sử dụng biểu tượng để kích hoạt chức năng dịch thuật. Điều này thường đòi hỏi tích hợp API dịch thuật, như Google Translate API, vào trang web hoặc ứng dụng của bạn.
Nhớ rằng, khi sử dụng biểu tượng và dịch vụ của bên thứ ba, bạn cần tuân thủ các điều khoản sử dụng và bản quyền liên quan. Điều này đảm bảo rằng bạn có thể sử dụng biểu tượng một cách hợp pháp trong dự án của mình.
Mẹo Thiết Kế cho Các Nhà Phát Triển Sử Dụng Biểu Tượng Google Translate
Khi tích hợp biểu tượng Google Translate vào trang web hoặc ứng dụng, có một số mẹo thiết kế quan trọng mà các nhà phát triển nên xem xét để tăng cường trải nghiệm người dùng:
- Tùy chỉnh thanh công cụ Google Website Translator: Bạn có thể tùy chỉnh thanh công cụ mặc định của Google Website Translator để hiển thị dưới dạng dropdown phong cách với cờ làm tham chiếu ngôn ngữ, giúp người dùng dễ dàng chọn lựa.
- Tùy chỉnh nút/bảng chọn Google Translate: Sử dụng CSS để tùy chỉnh nút, bảng chọn hoặc dropdown của Google Translate, bao gồm cả việc loại bỏ logo hoặc văn bản bản quyền của Google Translate.
- Xem xét ngôn ngữ mặc định và việc chọn ngôn ngữ: Cân nhắc việc nhớ ngôn ngữ mặc định của người dùng để khi họ trở lại trang web, nó sẽ tự động tải trong ngôn ngữ bản địa của họ.
- Khả năng tương thích và mã hóa font chữ: Đảm bảo rằng các font chữ bạn sử dụng tương thích với tất cả các ngôn ngữ không phải tiếng Anh mà trang web đa ngôn ngữ của bạn hỗ trợ, đặc biệt là đối với các ngôn ngữ dựa trên bảng chữ cái không phải Latinh.
- Thiết kế cho ngôn ngữ viết từ phải sang trái (RTL): Thiết kế trang cho ngôn ngữ RTL đòi hỏi phải "lật ngược giao diện". Hãy xem xét cẩn thận khi thiết kế cho cả ngôn ngữ LTR và RTL.
Những mẹo này giúp đảm bảo rằng biểu tượng Google Translate được tích hợp một cách hiệu quả vào thiết kế của bạn, tăng cường khả năng tiếp cận và trải nghiệm người dùng cho trang web hoặc ứng dụng của bạn.
Biểu tượng Google Translate không chỉ là công cụ hỗ trợ dịch thuật mạnh mẽ, mà còn là cầu nối giao tiếp toàn cầu, giúp xóa bỏ rào cản ngôn ngữ. Sử dụng biểu tượng này trong thiết kế của bạn để mở rộng tầm vóc và khả năng tiếp cận, đem lại trải nghiệm người dùng phong phú và thuận tiện hơn.