Topic css translate: Discover how CSS Translate can revolutionize your web designs, enabling fluid, dynamic element positioning and animation with ease, for more engaging and interactive user experiences.
Table of Content
- What is the syntax for using the translate() CSS function?
- Understanding CSS Translate and Its Syntax
- How to Use CSS Translate for 2D Transformations
- Applying CSS Translate for 3D Transformations
- YOUTUBE: CSS Transform
- Animating Elements with CSS Translate
- Browser Support and Compatibility for CSS Translate
- Examples and Practical Uses of CSS Translate
- Performance Considerations When Using CSS Translate
- Comparing CSS Translate with Other Transform Functions
- Advanced Techniques and Tips for CSS Translate
- Tools and Resources for Working with CSS Translate
What is the syntax for using the translate() CSS function?
The syntax for using the translate() CSS function is as follows:
- Specify the element you want to apply the translation to using CSS selector.
- Set the value of the CSS transform property to translate().
- Inside the translate() function, specify the values for horizontal and vertical translations using the respective lengths or percentages.
- If desired, add additional transformation functions such as rotate(), scale(), etc., separated by spaces within the transform property.
Here is an example of the syntax:
This element has been translated 50 pixels to the right and 20% down.

READ MORE:
Understanding CSS Translate and Its Syntax
The CSS translate function is a powerful tool within the CSS Transform property that enables developers to move an element from its original position in a two-dimensional (2D) or three-dimensional (3D) space. Understanding its syntax is the first step to leveraging its capabilities for dynamic web design.
The basic syntax for CSS translate is as follows:
- For 2D transformations: translate(x, y), where x and y define the horizontal and vertical movement of an element.
- For 3D transformations: translate3d(x, y, z), where z adds depth to the element\"s movement, alongside x and y.
Each parameter represents the distance that the element will move in its respective direction. These distances can be expressed in various units, such as pixels (px), percentages (%), ems, or viewport widths (vw) and heights (vh).
Here\"s an example of how to use CSS translate in practice:
/* Move an element 50 pixels to the right and 100 pixels down */
.element {
transform: translate(50px, 100px);
}
/* Move an element 75px to the right, 100px down, and 50px forward */
.element-3d {
transform: translate3d(75px, 100px, 50px);
}
Using CSS translate, designers can create more responsive, interactive, and visually appealing web pages without impacting the layout flow, as the translated elements do not affect the position of other elements.

How to Use CSS Translate for 2D Transformations
Using CSS Translate for 2D transformations allows for the dynamic movement of elements along the X (horizontal) and Y (vertical) axes, creating visually engaging interfaces without affecting the natural document flow. Here\"s a step-by-step guide to applying 2D transformations:
- Select the element you wish to transform. For example, a div or an img tag.
- Apply the transform property in your CSS, using the translate function to specify the movement.
- Define the X (horizontal) and Y (vertical) displacement values. These can be in pixels (px), ems, percentages (%), or any other CSS units.
Example:
/* Moves an element 100 pixels to the right and 50 pixels down */
.my-element {
transform: translate(100px, 50px);
}
Considerations:
- The element will move relative to its original position, allowing for precise control over its placement.
- Using percentages (%) as units allows for responsive design, as the movement will scale with the element\"s size.
- Translate does not affect the layout of surrounding elements, making it ideal for animations and dynamic layouts.
Advanced Usage:
Combine translate with other transform functions (like rotate and scale) to create complex animations and effects. The order of functions affects the outcome, providing a rich toolkit for creative expression.

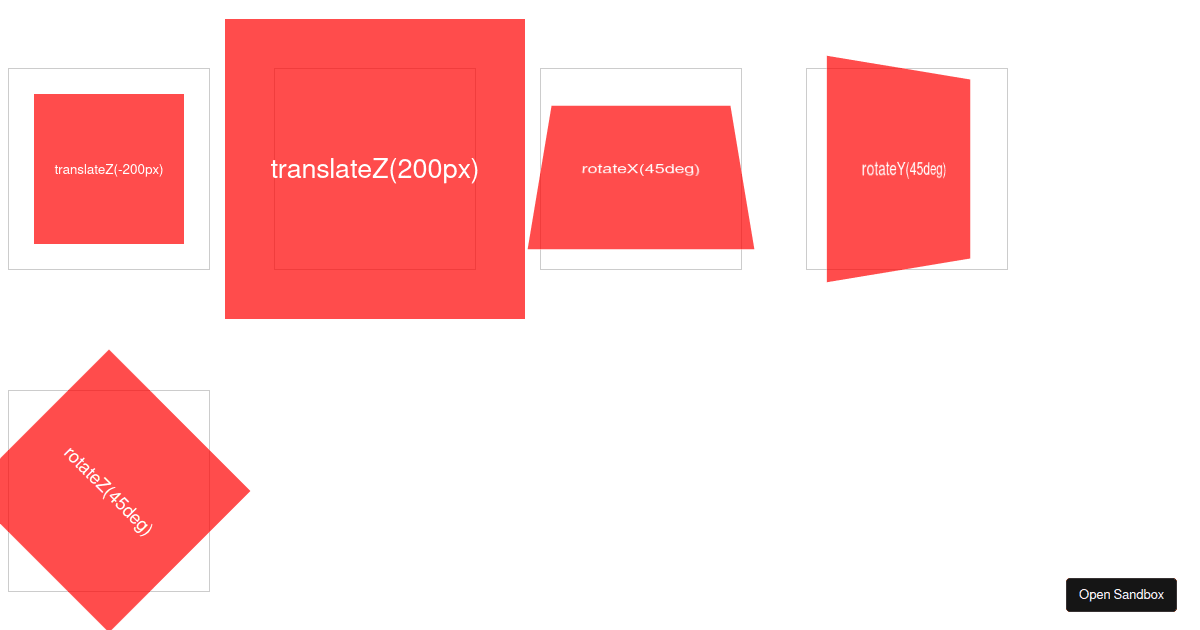
Applying CSS Translate for 3D Transformations
Expanding upon 2D transformations, CSS Translate also enables 3D transformations, adding depth to web elements by moving them along the Z-axis. This adds an exciting layer of interactivity and visual complexity to web designs. Follow these steps to apply 3D transformations:
- Ensure your web page is set up for 3D transformations by applying the perspective property to the parent element. This defines how far the object is from the user, creating a more realistic 3D effect.
- Use the translate3d function to move your element along the X, Y, and Z axes. You can also use translateZ for movement solely along the Z-axis.
- Specify the movement values for the X, Y, and Z parameters. Like 2D transformations, these can be in pixels (px), percentages (%), or other CSS units.
Example:
/* Adds a perspective to the container */
.container {
perspective: 1000px;
}
/* Moves an element in 3D space */
.my-element {
transform: translate3d(100px, 50px, 200px);
}
Considerations when applying 3D transformations:
- Adding a perspective enhances the 3D effect, making the transformation more noticeable and realistic.
- The transform-style: preserve-3d; property on the parent element allows child elements to appear in 3D space.
- Use the backface-visibility property to hide or show the back of an element when it is rotated.
3D transformations open up a world of possibilities for creating immersive, dynamic web experiences. Experiment with different values and combine them with other CSS properties to explore the full potential of 3D transformations.
CSS Transform
\"Discover the power of seamless communication! Watch our video on how to effortlessly translate any language with just a few clicks. Break down barriers and foster global connections today!\"
CSS Transform Tutorial | HTML CSS Tutorial
\"Unlock your creative potential with our step-by-step tutorial video! From beginner to expert, our comprehensive guide will help you master new skills and unleash your artistic talents. Get ready to create something amazing!\"
Animating Elements with CSS Translate
Animating elements with CSS Translate adds motion and interactivity to web designs, creating a dynamic user experience. Here\"s how to bring your web elements to life:
- Define the initial state of your element and the transformed state using CSS Translate. You can move the element along the X, Y, or Z axis.
- Use the @keyframes rule to define the animation sequence, specifying the start and end points of the transformation.
- Apply the animation to your element using the animation property, where you can control the duration, timing function, and iteration count.
Example:
/* Define the animation sequence */
@keyframes slideRight {
from {
transform: translate(0px);
}
to {
transform: translate(100px);
}
}
/* Apply the animation to an element */
.my-element {
animation: slideRight 2s ease-in-out infinite;
}
Additional Tips:
- Combine translate with other CSS properties like opacity and scale within your animations for more complex effects.
- Use the animation-fill-mode property to control the state of the animated element before and after the animation.
- Experiment with different timing functions (e.g., linear, ease-in, ease-out, ease-in-out) to achieve various animation effects.
Animating with CSS Translate provides a powerful, lightweight method for adding motion to your web pages, enhancing the overall user engagement without relying on JavaScript or external libraries.

_HOOK_
Browser Support and Compatibility for CSS Translate
Ensuring that web designs are accessible and perform well across all browsers is crucial. CSS Translate, part of the CSS Transform property, enjoys wide support across modern web browsers. Here\"s what you need to know about browser compatibility:
- Chrome, Firefox, Safari, and Edge: These browsers have supported CSS Translate for many years, including both 2D and 3D transformations. Users of the latest versions will experience full functionality.
- Internet Explorer: IE 9 and newer support CSS Translate, but with some limitations, especially regarding 3D transformations. For the best compatibility, consider using a fallback or alternative styling for users of this browser.
- Mobile Browsers: Mobile versions of Chrome, Safari, and Firefox also support CSS Translate, ensuring that web applications and sites are responsive and visually engaging on mobile devices.
To check the specific version support and any known issues, websites like Can I Use provide up-to-date compatibility tables for CSS Translate and other web technologies.
When implementing CSS Translate, consider the following for the best cross-browser compatibility:
- Use vendor prefixes (e.g., -webkit-, -moz-, -ms-, -o-) for older browser versions to ensure your CSS is properly applied.
- Test your website in various browsers and devices to identify and fix any issues related to CSS Translate.
- For critical website functionality, provide a fallback mechanism for browsers that do not support CSS Translate, ensuring that your website remains usable for all visitors.
Staying informed about browser support and actively testing your designs across multiple platforms will help you leverage CSS Translate effectively, creating seamless, dynamic user experiences everywhere.
Examples and Practical Uses of CSS Translate
CSS Translate is a versatile tool for creating dynamic, interactive web elements. Here are some practical examples and uses that showcase the power of CSS Translate:
- Creating Slide-in Menus: Use CSS Translate to move menus into view from off-screen, creating a smooth transition effect for navigation menus on mobile and desktop.
- Parallax Scrolling Effects: Apply CSS Translate to background images or elements as the user scrolls, creating a depth effect that enhances the visual appeal of websites.
- Animating Modal Windows: When displaying modal windows, use CSS Translate combined with opacity changes to animate them into view, improving the user experience with subtle transitions.
- Improving Performance of Animations: Compared to position changes using top/right/bottom/left properties, CSS Translate offers smoother, more performant animations, especially for elements that move frequently on the page.
- Hover Effects: Implement interactive hover effects by slightly translating elements (e.g., buttons, links, images) to provide feedback to users, making your UI more engaging.
Example Code:
/* Slide-in menu */
.nav-menu {
transform: translateX(-100%);
transition: transform 0.5s ease-in-out;
}
.nav-menu.active {
transform: translateX(0%);
}
/* Parallax background */
.parallax {
background-attachment: fixed;
transform: translateY(-50%);
}
These examples illustrate just a few ways CSS Translate can be used to enhance web design. Experimenting with CSS Translate can lead to innovative designs and improved user interactions on your websites.

Performance Considerations When Using CSS Translate
While CSS Translate provides a powerful mechanism for creating smooth animations and effects, it\"s important to consider performance implications to ensure a seamless user experience. Here are key performance considerations:
- Hardware Acceleration: CSS Translate can trigger hardware acceleration in browsers, allowing for smoother animations by leveraging GPU power. However, excessive use on multiple elements can lead to high memory usage and drain device resources.
- Layer Creation: Applying CSS Translate creates a new layer in the browser\"s rendering engine. Use this feature judiciously, as too many layers can increase memory consumption and slow down page rendering.
- Reflow and Repaint: Unlike changes to layout properties (e.g., width, height, margin), CSS Translate does not trigger reflow operations. This means animations and transformations are more performant, but be mindful of layering and compositor resources.
- Animation Smoothness: To achieve smooth animations, aim for a consistent frame rate of 60 frames per second. Monitor performance using browser developer tools and optimize animations by minimizing complexity and the number of animating elements.
- Mobile Devices: Performance on mobile devices can vary significantly due to hardware constraints. Test animations on a range of devices to ensure they are smooth and do not adversely affect battery life or responsiveness.
Best Practices:
- Use CSS Translate for animations that do not require layout changes for optimal performance.
- Leverage the will-change property to inform the browser of forthcoming changes, allowing for better optimization of animations.
- Consider the impact of animations on accessibility and provide options to reduce motion for users who prefer less movement on the screen.
By understanding and addressing these performance considerations, developers can use CSS Translate effectively, creating engaging, high-performance web experiences that delight users.

Comparing CSS Translate with Other Transform Functions
CSS Transform offers a suite of functions for manipulating elements, among which CSS Translate is a popular choice. However, understanding how it compares with other transform functions like scale, rotate, and skew can help you choose the right tool for the job. Here\"s a breakdown:
- CSS Translate: Moves an element from its original position in 2D or 3D space without affecting the layout of surrounding elements. Ideal for animations and positioning elements.
- CSS Scale: Changes the size of an element, both in width and height. Unlike Translate, Scale can affect the space the element occupies, potentially impacting the layout of nearby elements.
- CSS Rotate: Rotates an element around a given point. It\"s useful for creating dynamic, interactive elements and does not impact the element\"s layout position, similar to Translate.
- CSS Skew: Distorts elements by skewing them along the X and Y axes. This can create unique visual effects but, like Rotate, doesn\"t directly affect the layout space of the element.
When to Use Each:
- Use Translate for moving elements around without reflowing the document. It\"s perfect for smooth animations and subtle shifts in positioning.
- Use Scale when needing to dynamically adjust the size of elements, either for interactive elements or responsive design adjustments.
- Use Rotate for creating dynamic, engaging visuals, especially for icons, images, and buttons that need to stand out.
- Use Skew for artistic, creative layout designs where elements require a non-orthogonal orientation for visual effect.
Each function serves different design needs and can be combined for complex effects. For example, combining Translate with Rotate and Scale can create a sophisticated animation sequence. Understanding the nuances of each will enable more effective and creative web designs.

Advanced Techniques and Tips for CSS Translate
Mastering CSS Translate allows for the creation of sophisticated and interactive web experiences. Here are advanced techniques and tips to elevate your use of CSS Translate:
- Combining Transforms: Utilize CSS Translate with other transform functions like rotate, scale, and skew to achieve complex animations and effects. The order of these functions matters and can produce different visual outcomes.
- Smooth Animation with Transition: Enhance the feel of CSS Translate movements by pairing them with the transition property. This ensures smooth, gradual changes that enhance user interaction.
- 3D Perspective: When applying CSS Translate for 3D transformations, use the perspective property on the parent container to add depth and realism to your animations.
- Optimizing Performance: Use the will-change property to hint to the browser which elements will be animated. This can help in optimizing resources and ensuring smoother animations.
- Responsive Design: Use viewport units (vw, vh) with CSS Translate for scalable layouts that adjust to different screen sizes, enhancing the responsiveness of your designs.
Example Code for a Combined Transformation:
.element {
transform: translate(50px, 100px) rotate(30deg) scale(1.5);
transition: transform 0.5s ease-in-out;
}
Tips for Mastery:
- Experiment with chaining multiple transformations to understand their combined effects.
- Use developer tools to tweak and visualize CSS Transform properties in real-time.
- Remember to test your animations on various devices and browsers to ensure compatibility and performance.
By pushing the boundaries of CSS Translate and exploring its interaction with other CSS properties, you can unlock a new realm of creativity and user engagement in your web projects.
_HOOK_
READ MORE:
Tools and Resources for Working with CSS Translate
Efficiently implementing CSS Translate in web projects can be significantly enhanced with the right tools and resources. Here are invaluable assets for developers at any skill level:
- CSS3 Transform Generator: Online tools that allow you to visually adjust an element’s transform properties, including translate, rotate, scale, and skew, and automatically generate the corresponding CSS code.
- Web Development Browser Extensions: Extensions for Chrome, Firefox, and other browsers that offer real-time CSS editing capabilities, enabling you to experiment with CSS Translate and view changes instantaneously.
- CodePen and JSFiddle: Online code editors that provide a sandbox environment for testing and sharing CSS Transform animations, including those using CSS Translate. A great way to learn from the community and test your ideas.
- Animation Libraries: Libraries such as GreenSock Animation Platform (GSAP) enhance CSS animations with more control and compatibility across browsers, including complex sequences that involve CSS Translate.
- CSS Animation Tutorials and Courses: Numerous online platforms offer tutorials ranging from beginner to advanced levels, helping you master CSS Translate and other CSS properties through structured learning paths.
Example Resource Usage:
/* Utilize an online CSS Transform generator to create complex animations */
.element {
transform: translate(100px, 50px) rotate(45deg);
}
Staying updated with the latest web development tools and resources can significantly streamline the process of implementing advanced CSS techniques, including CSS Translate, thereby enhancing your productivity and the quality of your web projects.
Embrace the power of CSS Translate to unlock endless possibilities for dynamic, engaging web designs. Start experimenting today to elevate your projects with smooth animations and interactive elements that captivate your audience.